


view case study ↓



· personal project ·
· personal project ·
· personal project ·
project overview
Project Overview
Project Overview
role
Role
Role
project timeline
Project Timeline
tools
Tools
deliverables
Deliverables
In today's fast-paced digital world, it's vital to prioritize mental health. That's why we developed Moodcloud—an app for daily mood tracking, habit management, journaling, and even a pet feature to support your well-being.
In today's fast-paced digital world, it's vital to prioritize mental health. That's why we developed Moodcloud—an app for daily mood tracking, habit management, journaling, and even a pet feature to support your well-being.
In today's fast-paced digital world, it's vital to prioritize mental health. That's why we developed Moodcloud—an app for daily mood tracking, habit management, journaling, and even a pet feature to support your well-being.
March ‘21 to May ‘21
March ‘21 to May ‘21
March ‘21 to May ‘21
Competitive Research
Journey Maps
High & Low Fidelity Wireframes
Competitive Research
Journey Maps
High & Low Fidelity Wireframes
Competitive Research
Journey Maps
High & Low Fidelity Wireframes
UX Research
Figma
Miro
UX Research
Figma
Miro
UX Research
Figma
Miro
Product Designer
Product Designer
Product Designer
Tools
Project Timeline
Deliverables
The Challenge ✨
The Challenge ✨
this led us to ask…
How might we encourage people to track their moods, stay organized, and provide general comfort?
How might we encourage people to track their moods, stay organized, and provide general comfort?
Whether you're a student buried in books or an adult caught up in the 24/7 work grind, life is stressful sometimes. And when stress isn't managed, it can take away joy from everyday activities, leaving you feeling pretty unhappy about life in general.
Whether you're a student buried in books or an adult caught up in the 24/7 work grind, life is stressful sometimes. And when stress isn't managed, it can take away joy from everyday activities, leaving you feeling pretty unhappy about life in general.
The Challenge ✨
this led us to ask…
How might we encourage people to track their moods, stay organized, and provide general comfort?
Whether you're a student buried in books or an adult caught up in the 24/7 work grind, life is stressful sometimes. And when stress isn't managed, it can take away joy from everyday activities, leaving you feeling pretty unhappy about life in general.


Let’s start with some research!
Let’s start with some research!
Let’s start with some research!
Research 🔍
Research 🔍
Research 🔍
After understanding the scope of the project, we began conducting research through user interviews to gain insights into how people currently track their habits and moods.
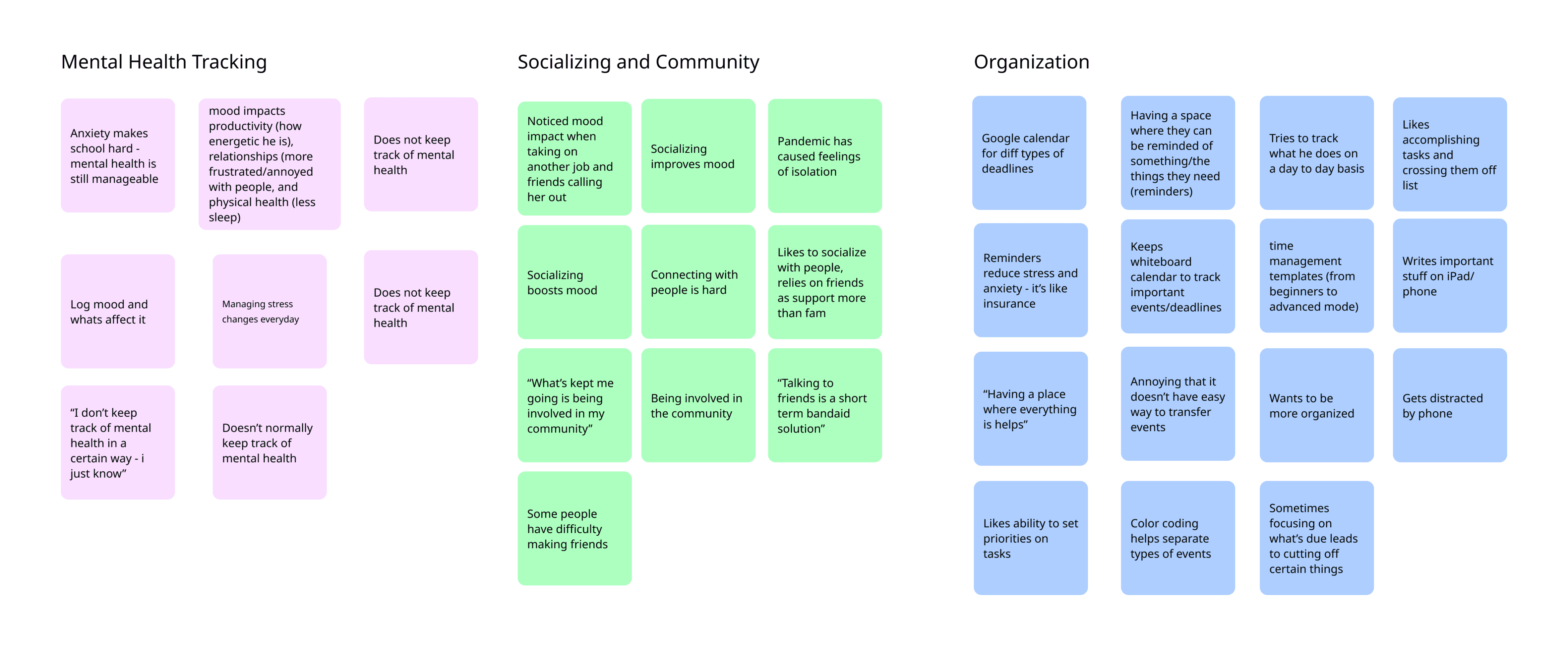
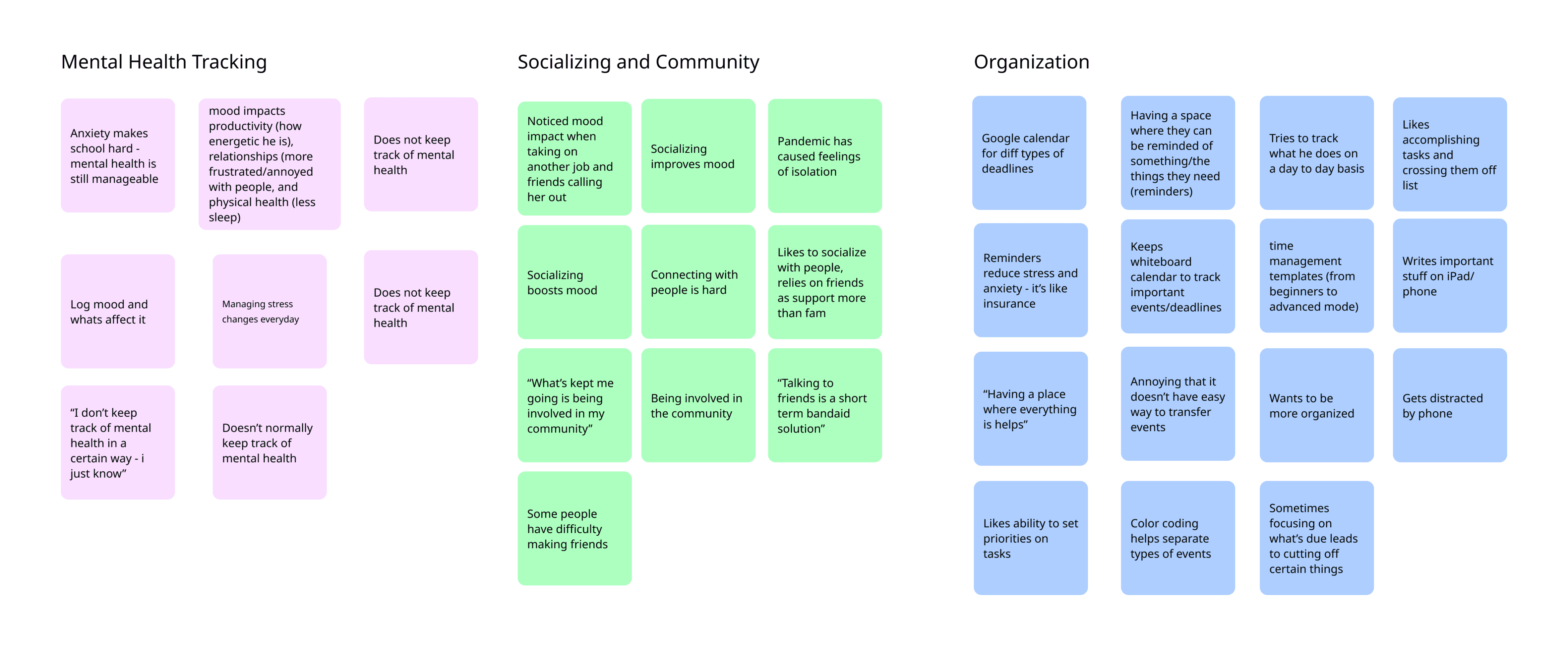
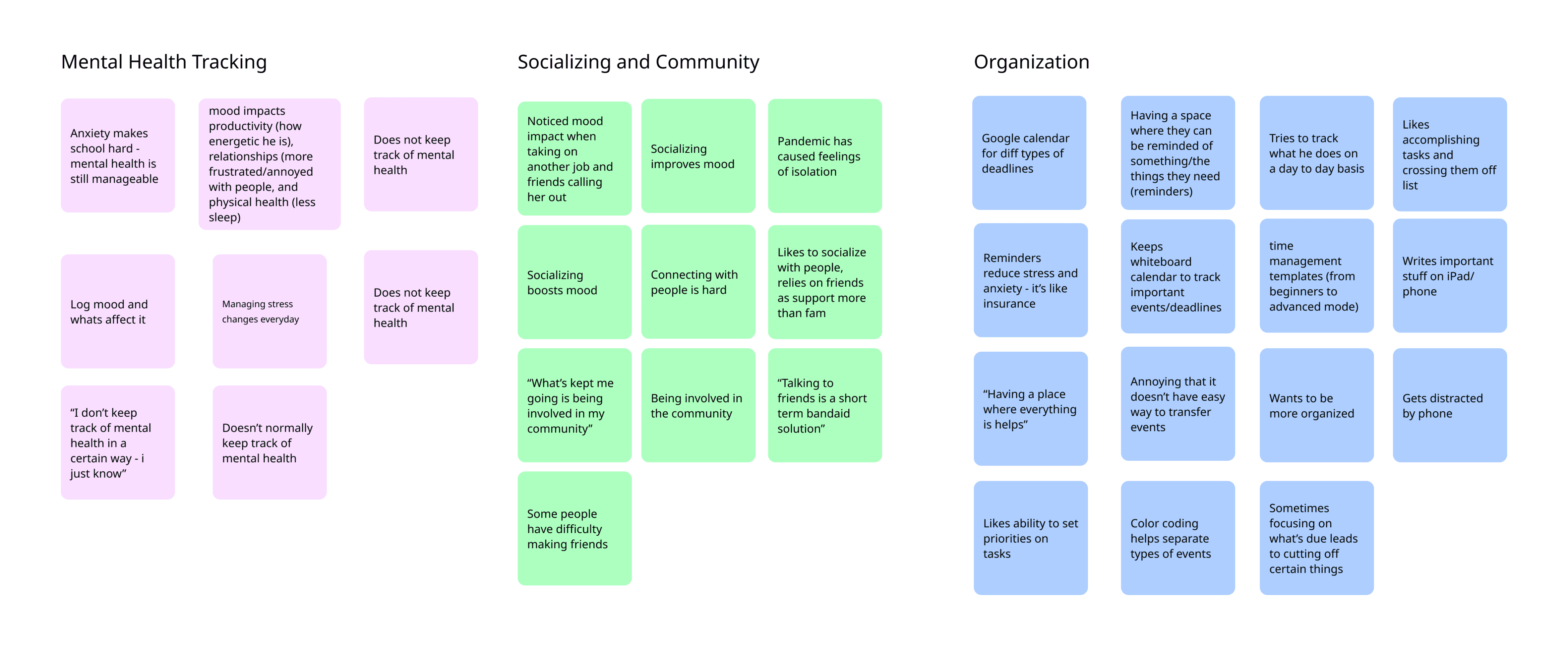
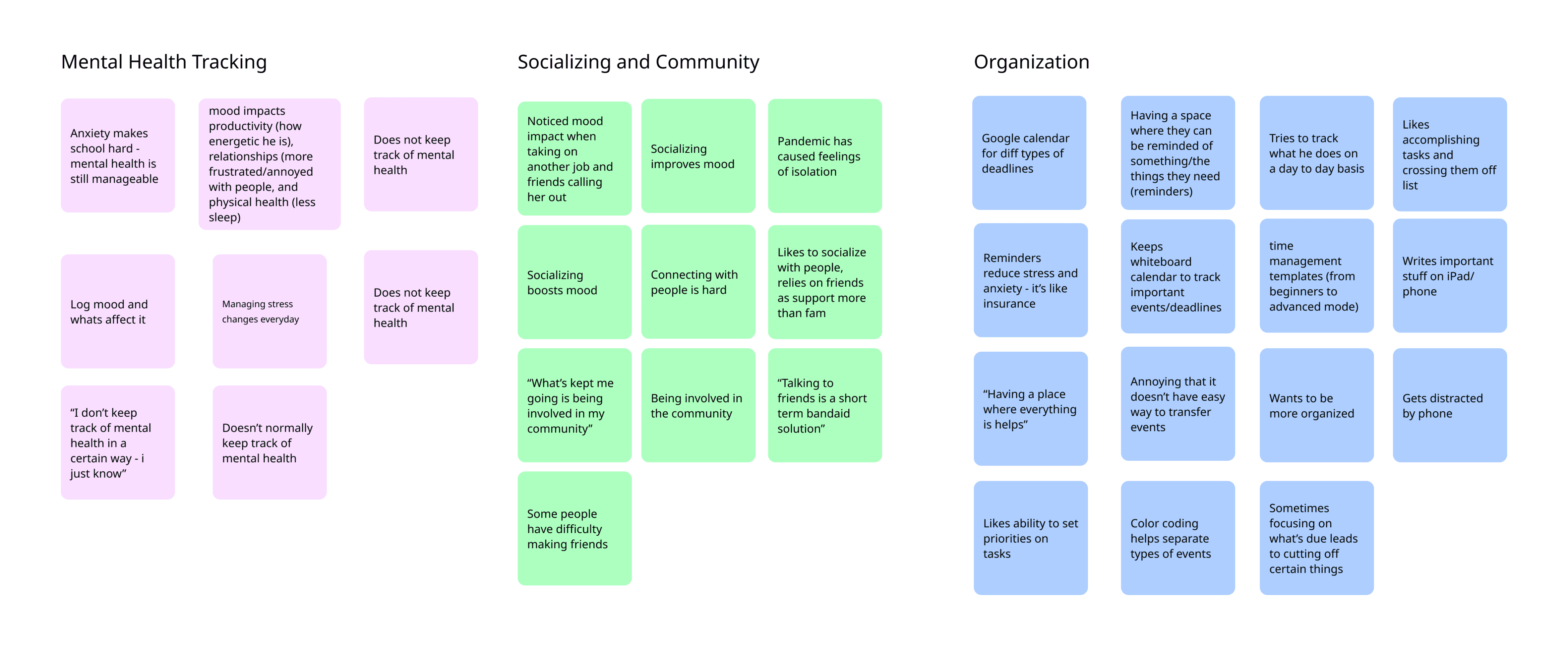
We conducted interviews with a diverse group of 10 individuals between the ages of 18-23 from various regions of the United States, all of whom have a strong interest in, or are actively using, mental health and wellness apps. From the insights gathered in these interviews, we constructed an affinity map to pinpoint specific areas to focus on in our app.
After understanding the scope of the project, we began conducting research through user interviews to gain insights into how people currently track their habits and moods.
We conducted interviews with a diverse group of 10 individuals between the ages of 18-23 from various regions of the United States, all of whom have a strong interest in, or are actively using, mental health and wellness apps. From the insights gathered in these interviews, we constructed an affinity map to pinpoint specific areas to focus on in our app.
After understanding the scope of the project, we began conducting research through user interviews to gain insights into how people currently track their habits and moods.
We conducted interviews with a diverse group of 10 individuals between the ages of 18-23 from various regions of the United States, all of whom have a strong interest in, or are actively using, mental health and wellness apps. From the insights gathered in these interviews, we constructed an affinity map to pinpoint specific areas to focus on in our app.


Key Findings 🔑
Key Findings 🔑
Key Findings 🔑
3.
3.
3.
2.
2.
2.
Socializing and Community
Participants notice that socializing or being involved in their community usually boosts their mood.
It’s not easy to meet new people.
Socializing and Community
Participants notice that socializing or being involved in their community usually boosts their mood.
It’s not easy to meet new people.
Socializing and Community
Participants notice that socializing or being involved in their community usually boosts their mood.
It’s not easy to meet new people.
Organization
Participants hope to be more productive.
Being organized can create better habits, reducing stress and anxiety.
Having organizational tools is important.
Organization
Participants hope to be more productive.
Being organized can create better habits, reducing stress and anxiety.
Having organizational tools is important.
Organization
Participants hope to be more productive.
Being organized can create better habits, reducing stress and anxiety.
Having organizational tools is important.
1.
1.
1.
Mental Health Tracking
Participants do not track their mental health on a daily basis.
Stress looks different every day.
Mental Health Tracking
Participants do not track their mental healthon a daily basis.
Stress looks different every day.
Mental Health Tracking
Participants do not track their mental health on a daily basis.
Stress looks different every day.
Our research reiterates the question we asked earlier: How might we encourage people to track their moods, stay organized, and provide general comfort?
Our research reiterates the question we asked earlier: How might we encourage people to track their moods, stay organized, and provide general comfort?
Our research reiterates the question we asked earlier: How might we encourage people to track their moods, stay organized, and provide general comfort?
2. Define 💡
2. Define 💡


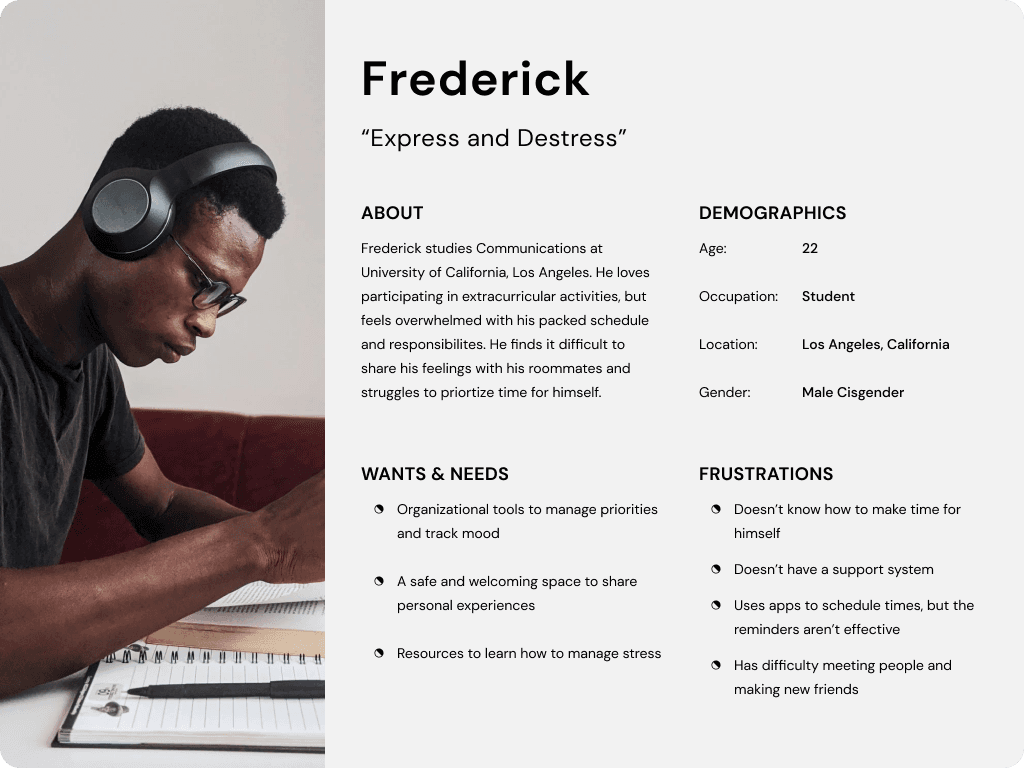
Who are we building this for?
Who are we building this for?
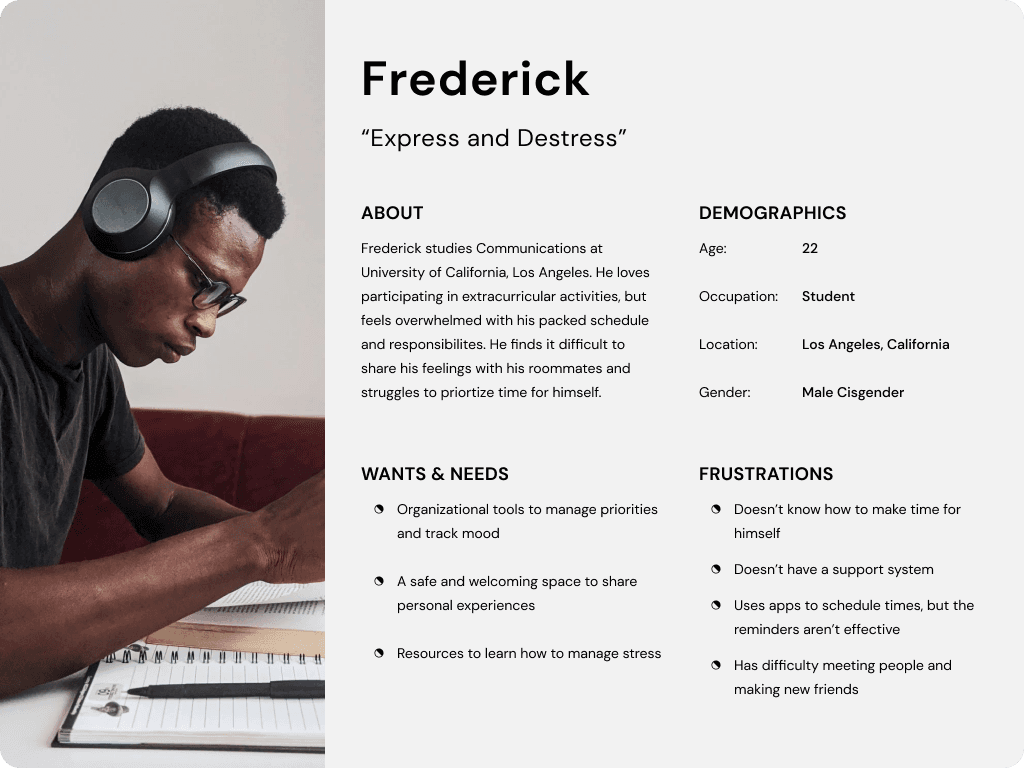
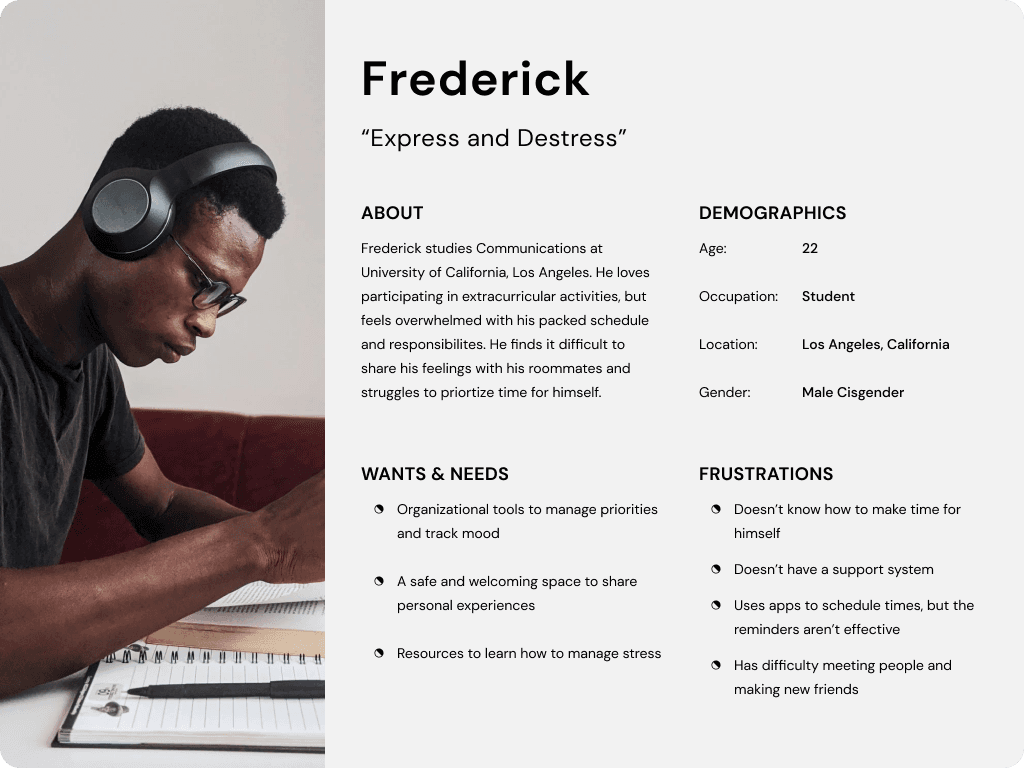
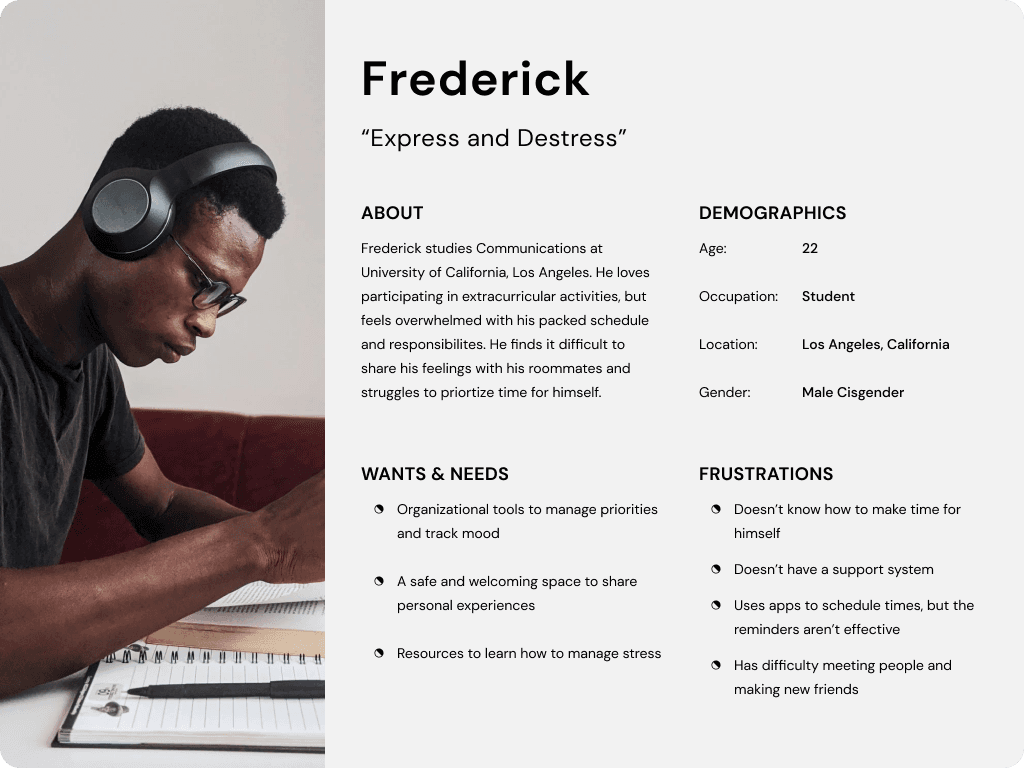
We kept Frederick in mind as we designed the features on our app that aim to help him
reduce stress, feel supported, and stay organized.
We kept Frederick in mind as we designed the features on our app that aim to help him
reduce stress, feel supported, and stay organized.
Meet Frederick, a busy university student juggling many responsibilities and living with a roommate.
Meet Frederick, a busy university student juggling many responsibilities and living with a roommate.
2. Define 💡


Who are we building this for?
Meet Frederick, a busy university student juggling many responsibilities and living with a roommate.
We kept Frederick in mind as we designed the features on our app that aim to help him reduce stress, feel supported, and stay organized.
Design Goals 🎯
Design Goals 🎯
Design Goals 🎯
1.
1.
1.
MOOD TRACKING
Design a simple dashboard featuring a mood tracker where users can easily track their daily moods and note down how they feel. These notes can be kept privately or shared with the community.
MOOD TRACKING
Design a simple dashboard featuring a mood tracker where users can easily track their daily moods and note down how they feel. These notes can be kept privately or shared with the community.
MOOD TRACKING
Design a simple dashboard featuring a mood tracker where users can easily track their daily moods and note down how they feel. These notes can be kept privately or shared with the community.
2.
2.
2.
COMMUNITY
Create a space where users can share their thoughts and connect with others.
COMMUNITY
Create a space where users can share their thoughts and connect with others.
COMMUNITY
Create a space where users can share their thoughts and connect with others.
3.
3.
3.
ORGANIZATION
An interactive platform for tracking daily habits and to-do lists, complete with a fun pet companion feature that not only encourages the completion of tasks but also rewards users for their achievements.
ORGANIZATION
An interactive platform for tracking daily habits and to-do lists, complete with a fun pet companion feature that not only encourages the completion of tasks but also rewards users for their achievements.
ORGANIZATION
An interactive platform for tracking daily habits and to-do lists, complete with a fun pet companion feature that not only encourages the completion of tasks but also rewards users for their achievements.
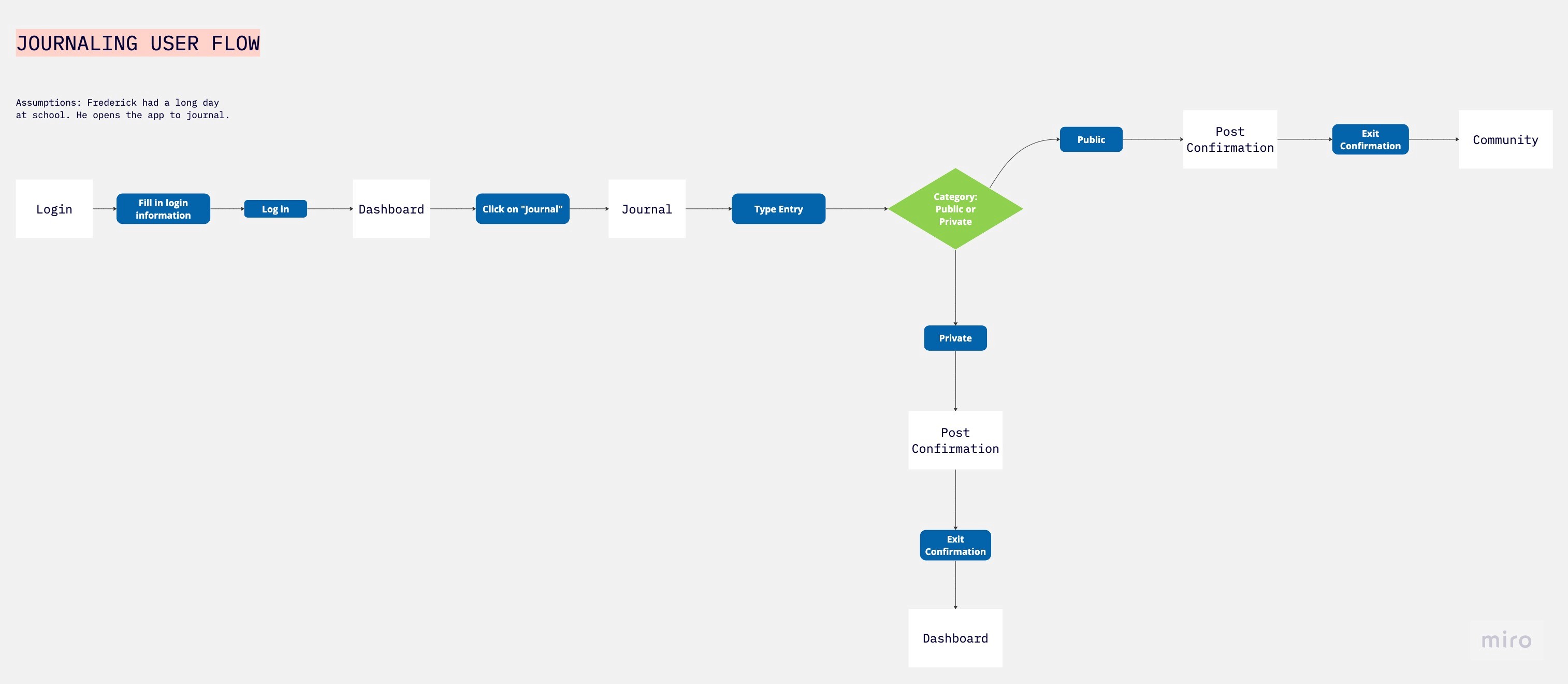
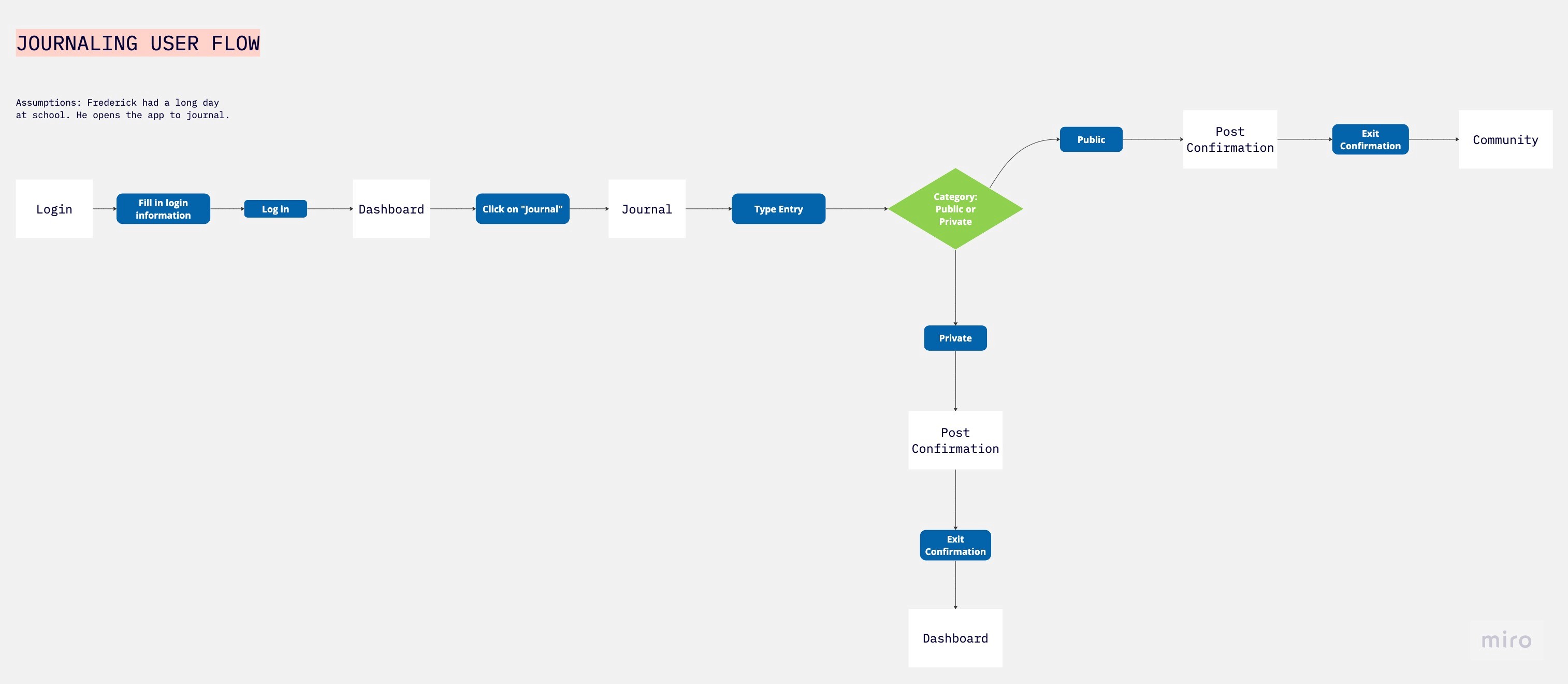
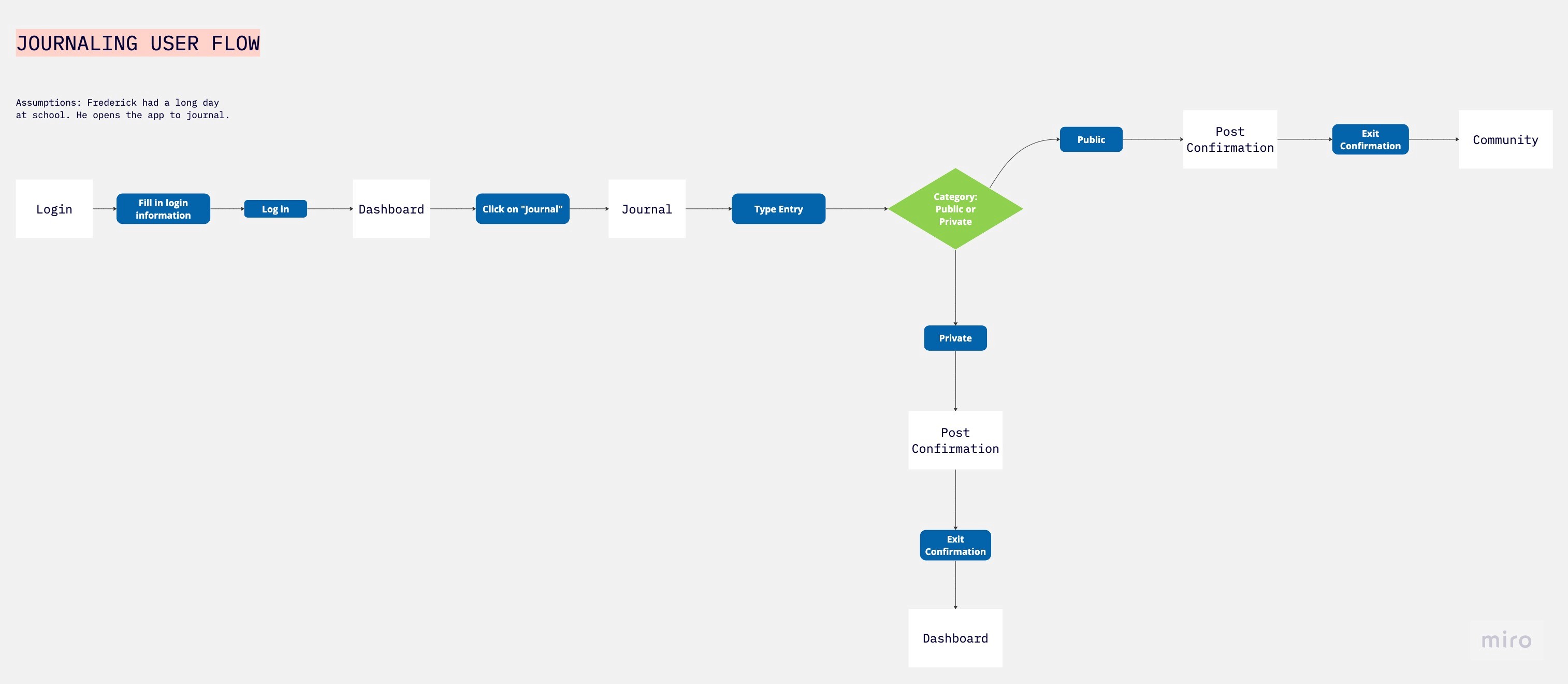
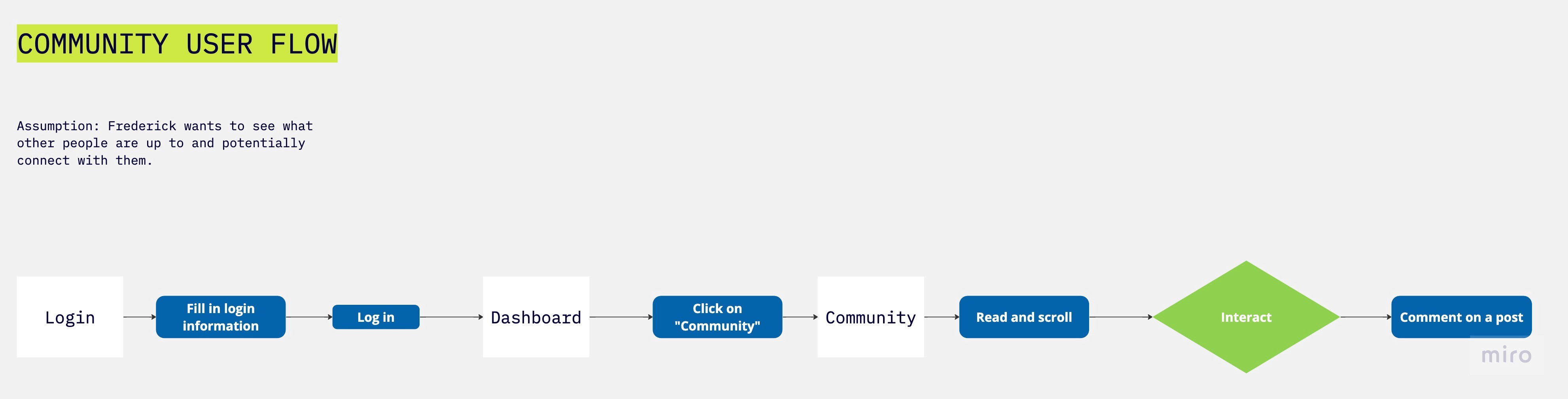
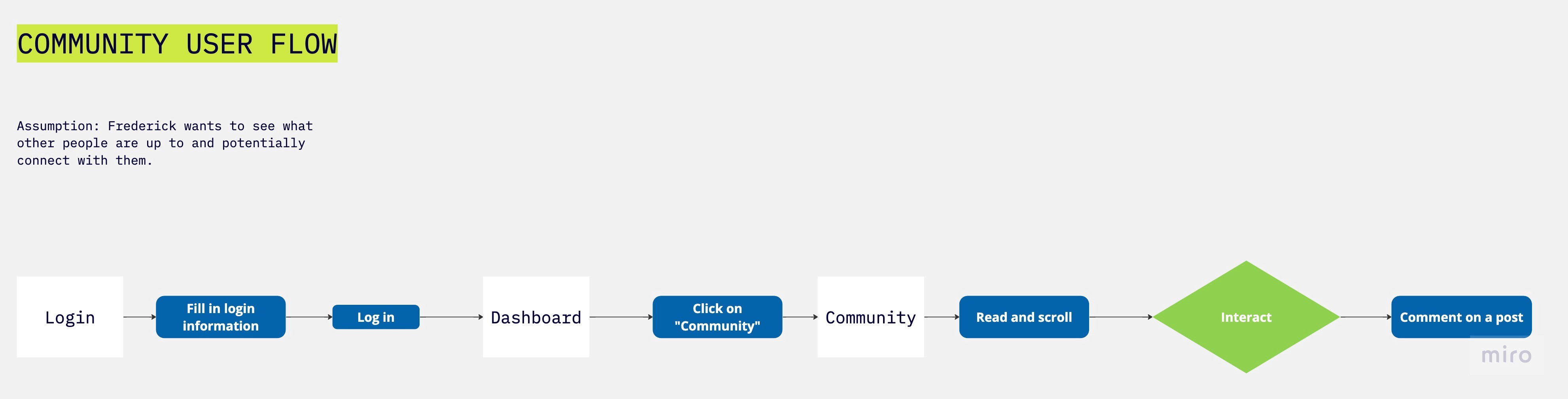
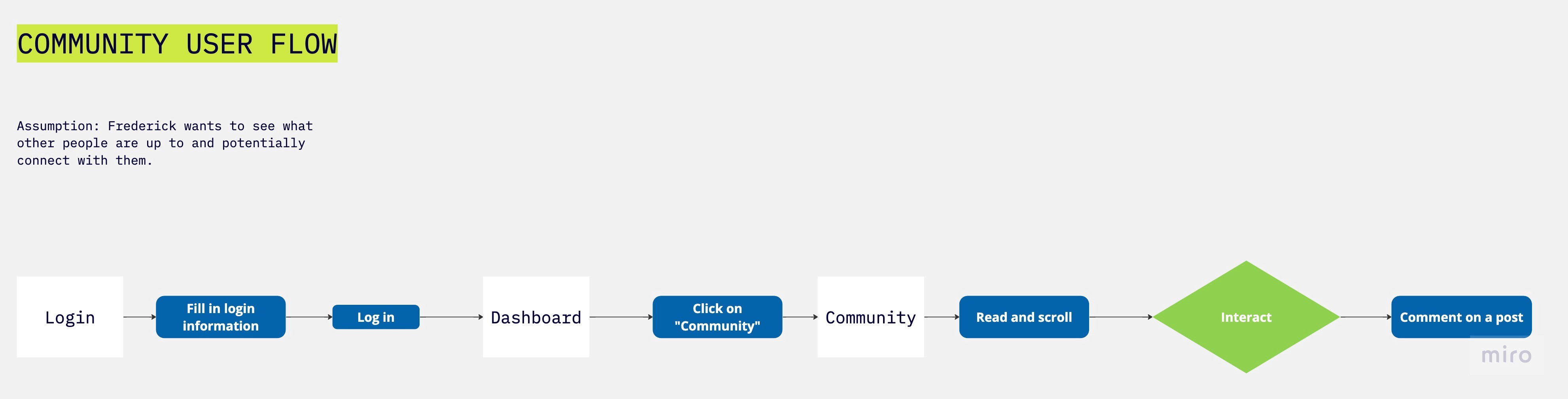
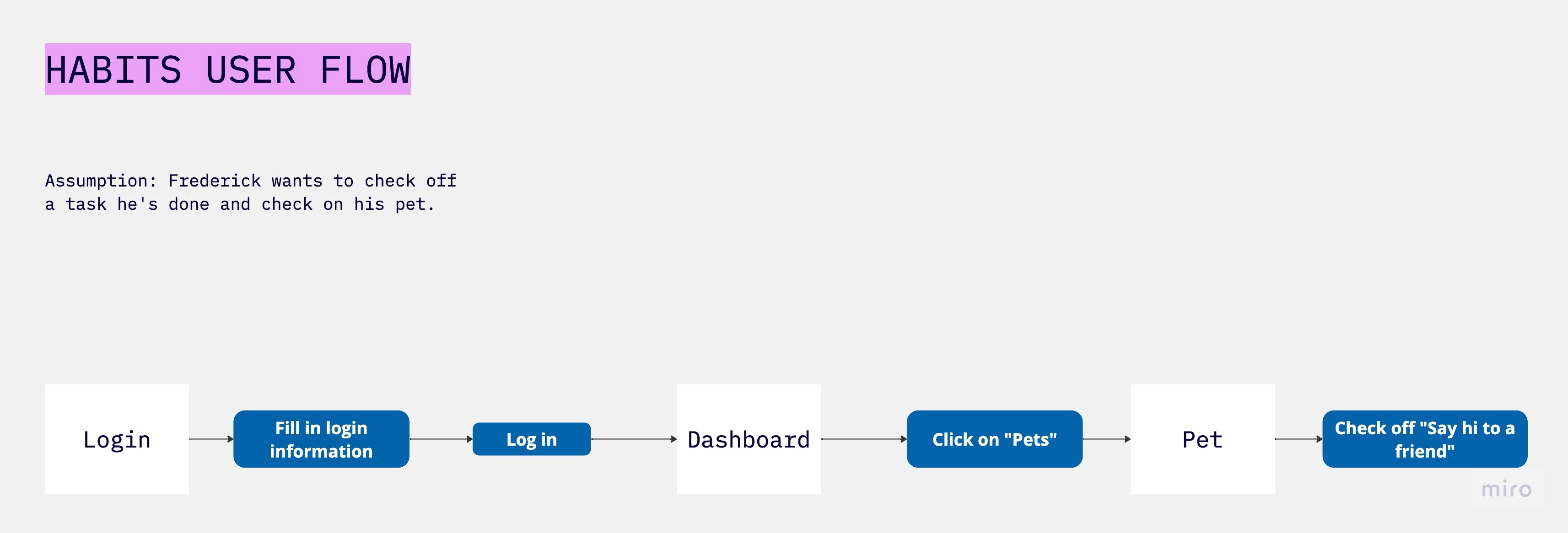
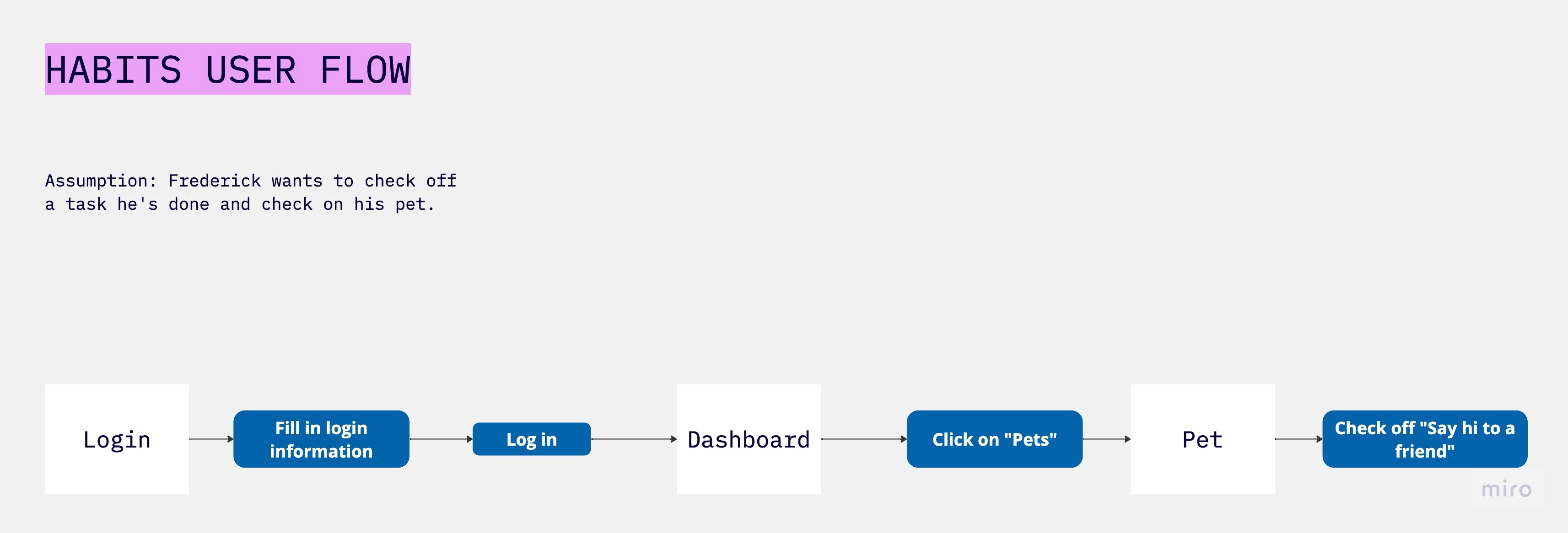
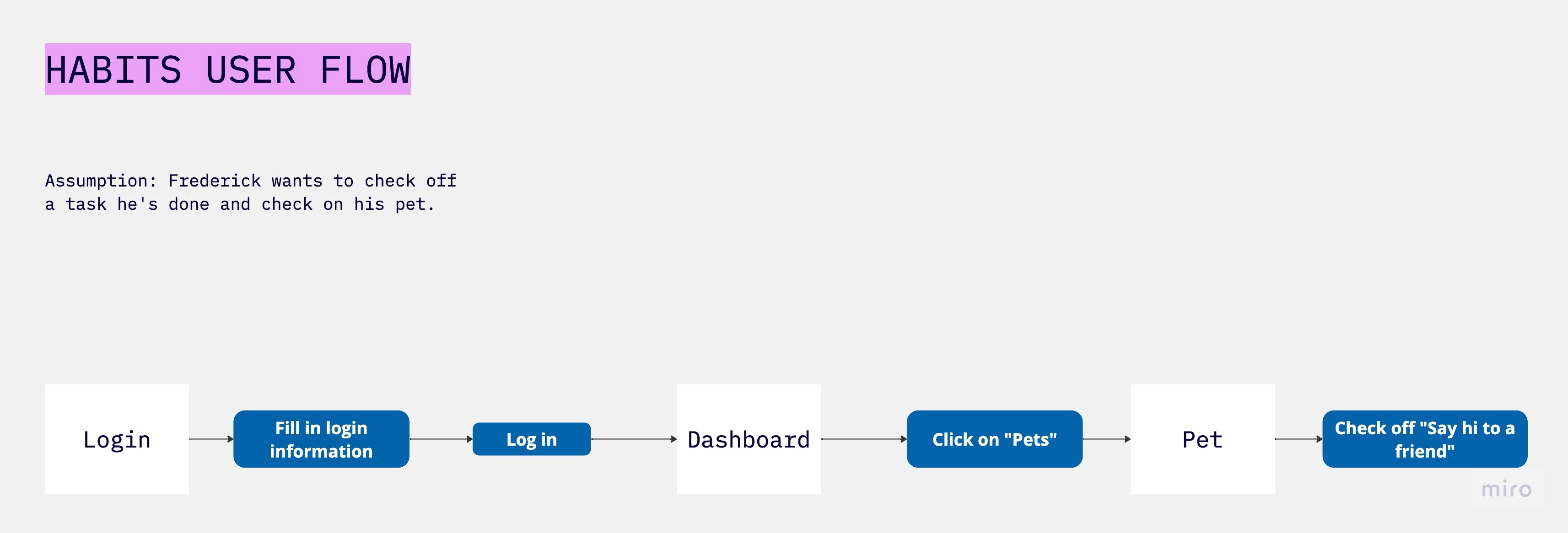
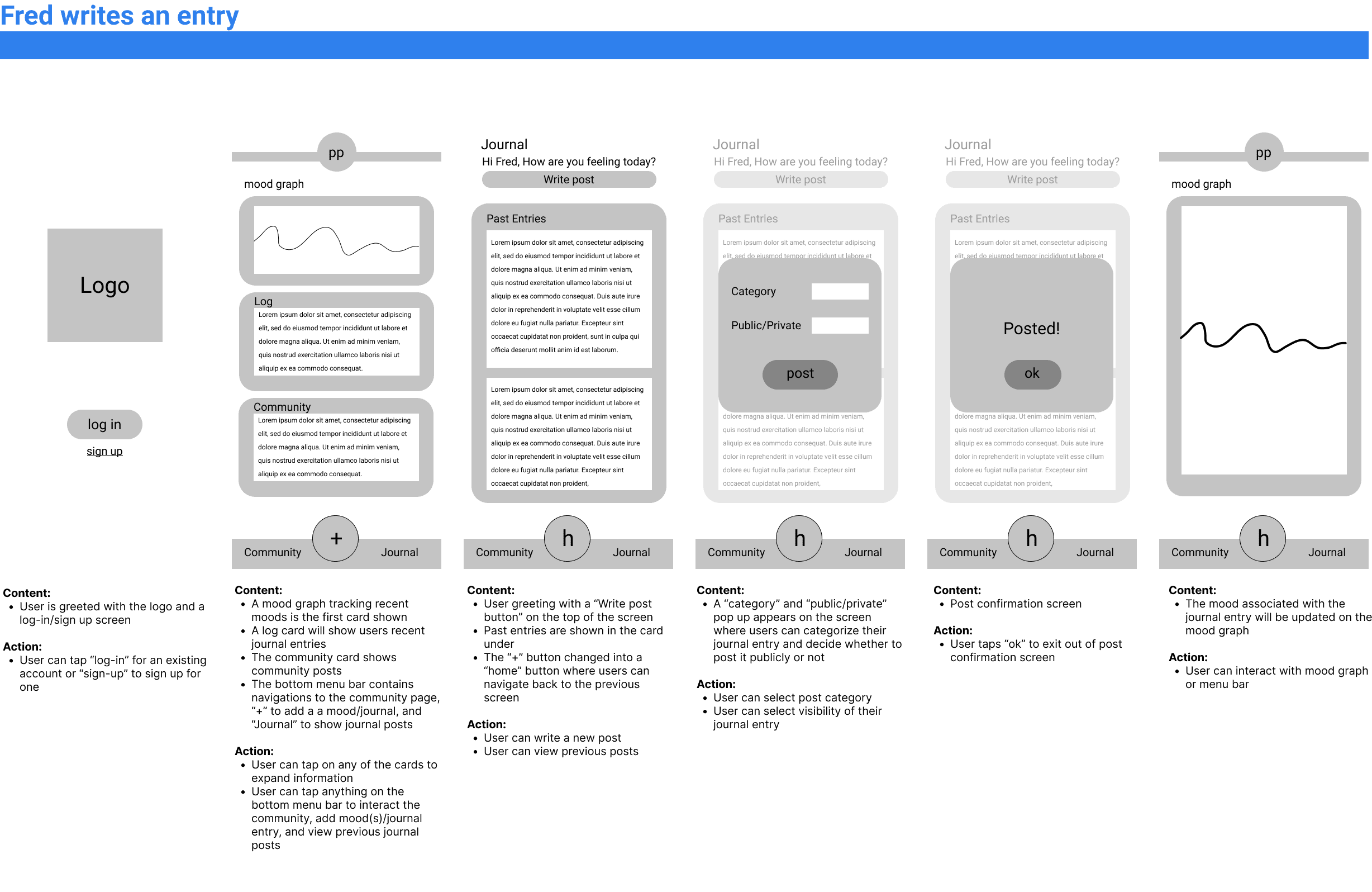
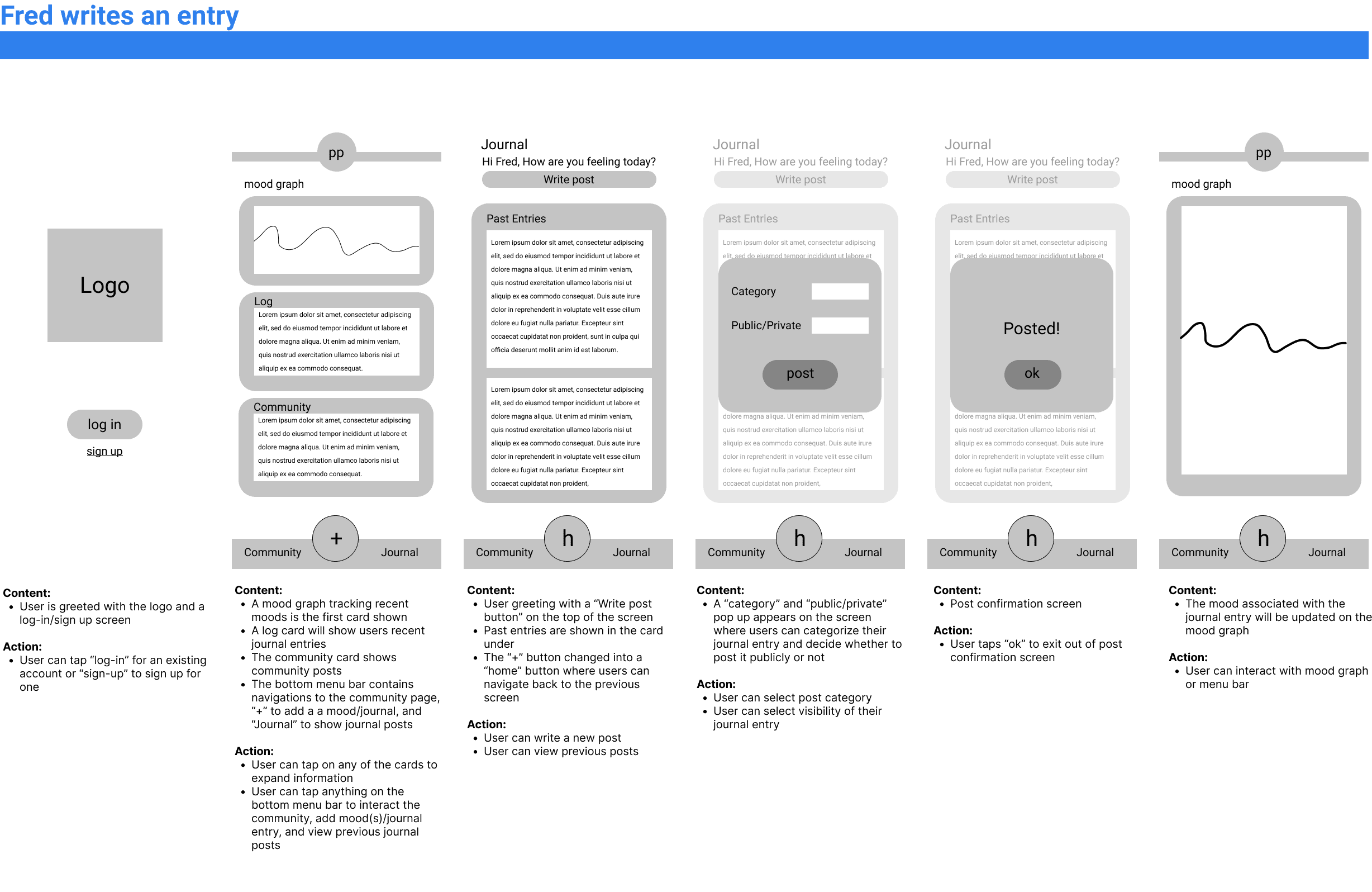
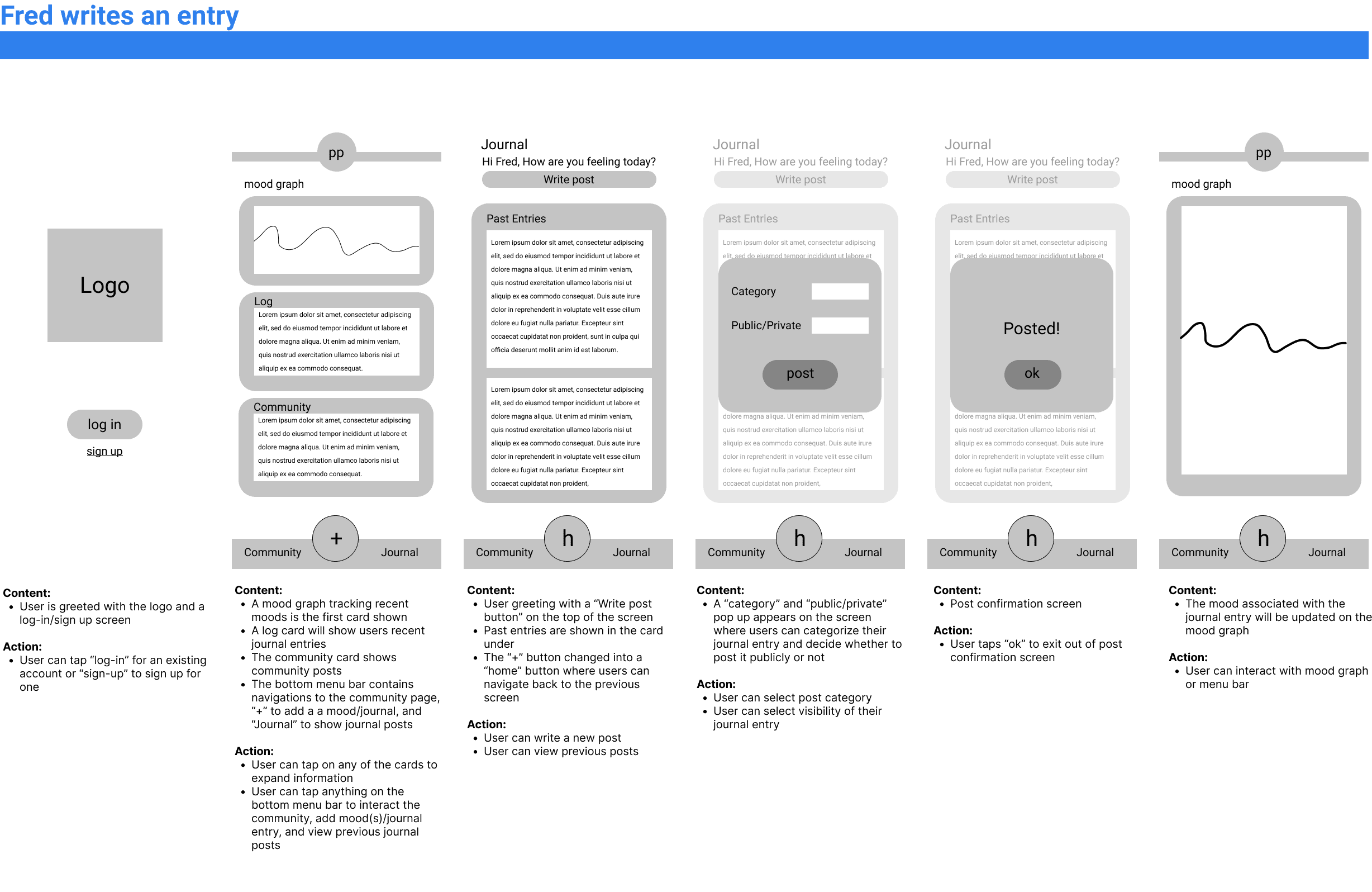
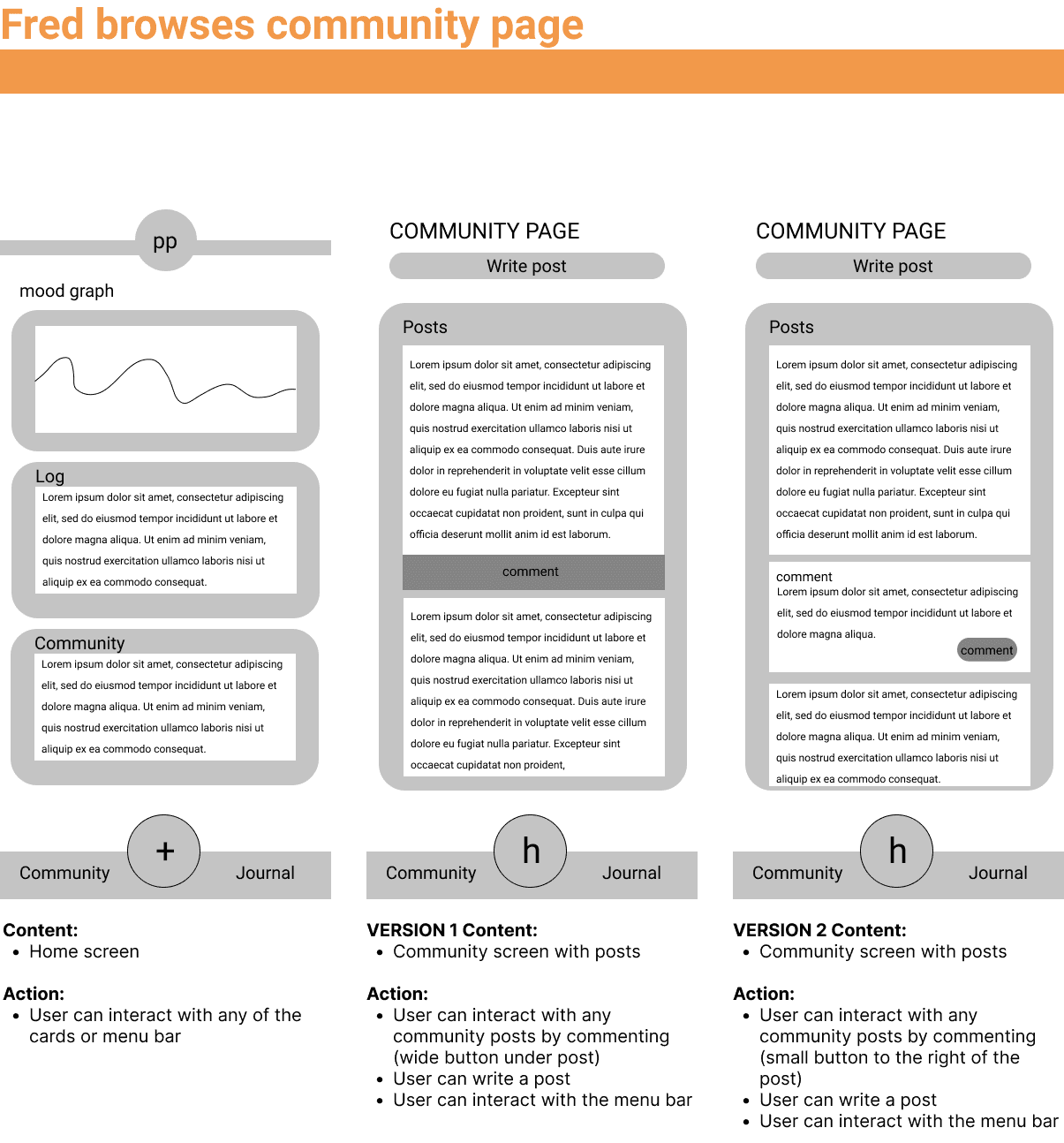
User Flow 🚶
User Flow 🚶
User Flow 🚶









Separating the user flows can clearly show how users can complete their goals so they don't get lost!
Separating the user flows can clearly show how users can complete their goals so they don't get lost!
Separating the user flows can clearly show how users can complete their goals so they don't get lost!
Since each of the design goals serves distinct purposes, I created three separate user flows to clearly show the different ways Frederick can use the app to meet his needs.
Since each of the design goals serves distinct purposes, I created three separate user flows to clearly show the different ways Frederick can use the app to meet his needs.
Since each of the design goals serves distinct purposes, I created three separate user flows to clearly show the different ways Frederick can use the app to meet his needs.
3. Design 🎨
3. Design 🎨
3. Design 🎨
Time for visuals!
Time for visuals!
Time for visuals!
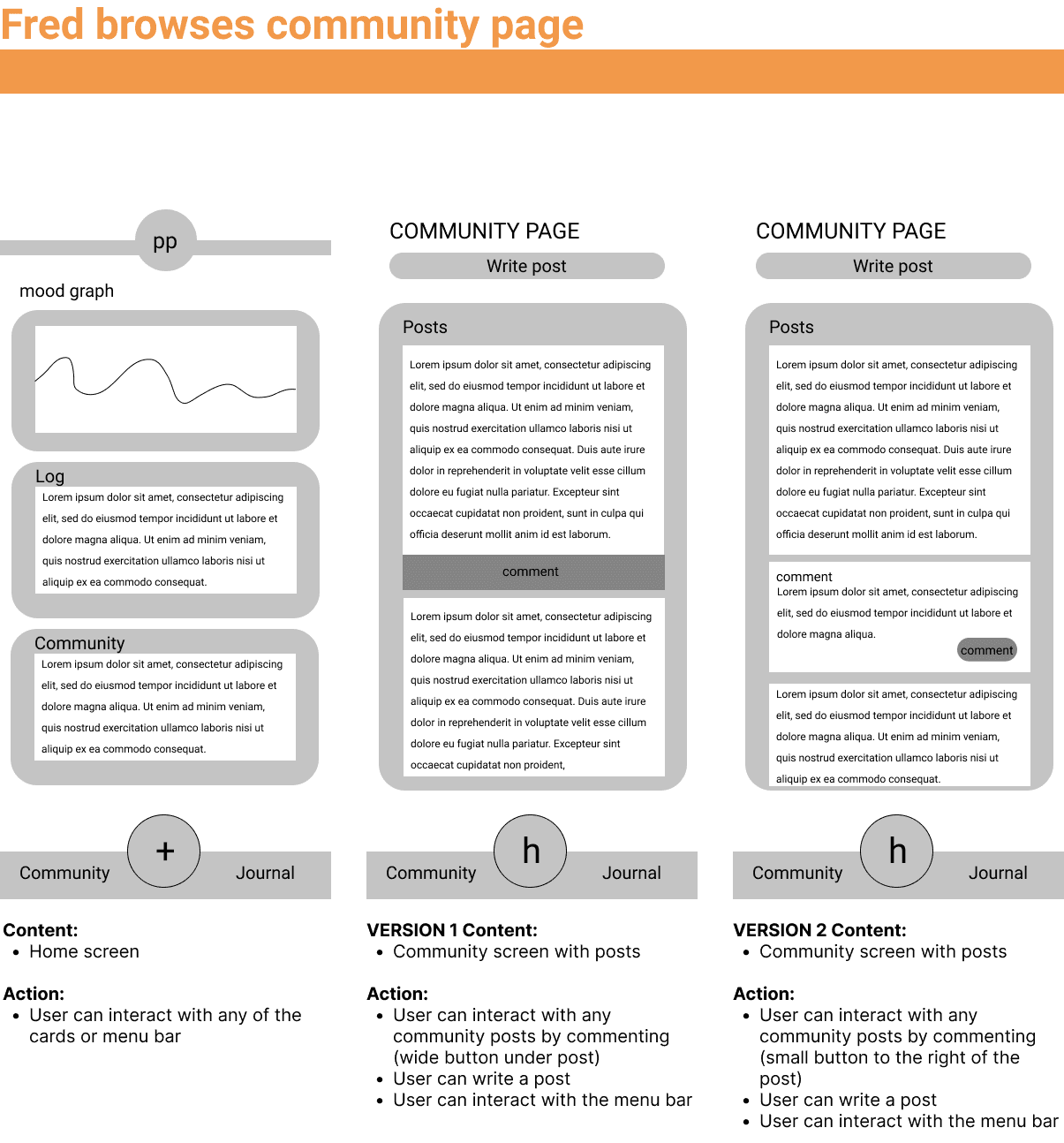
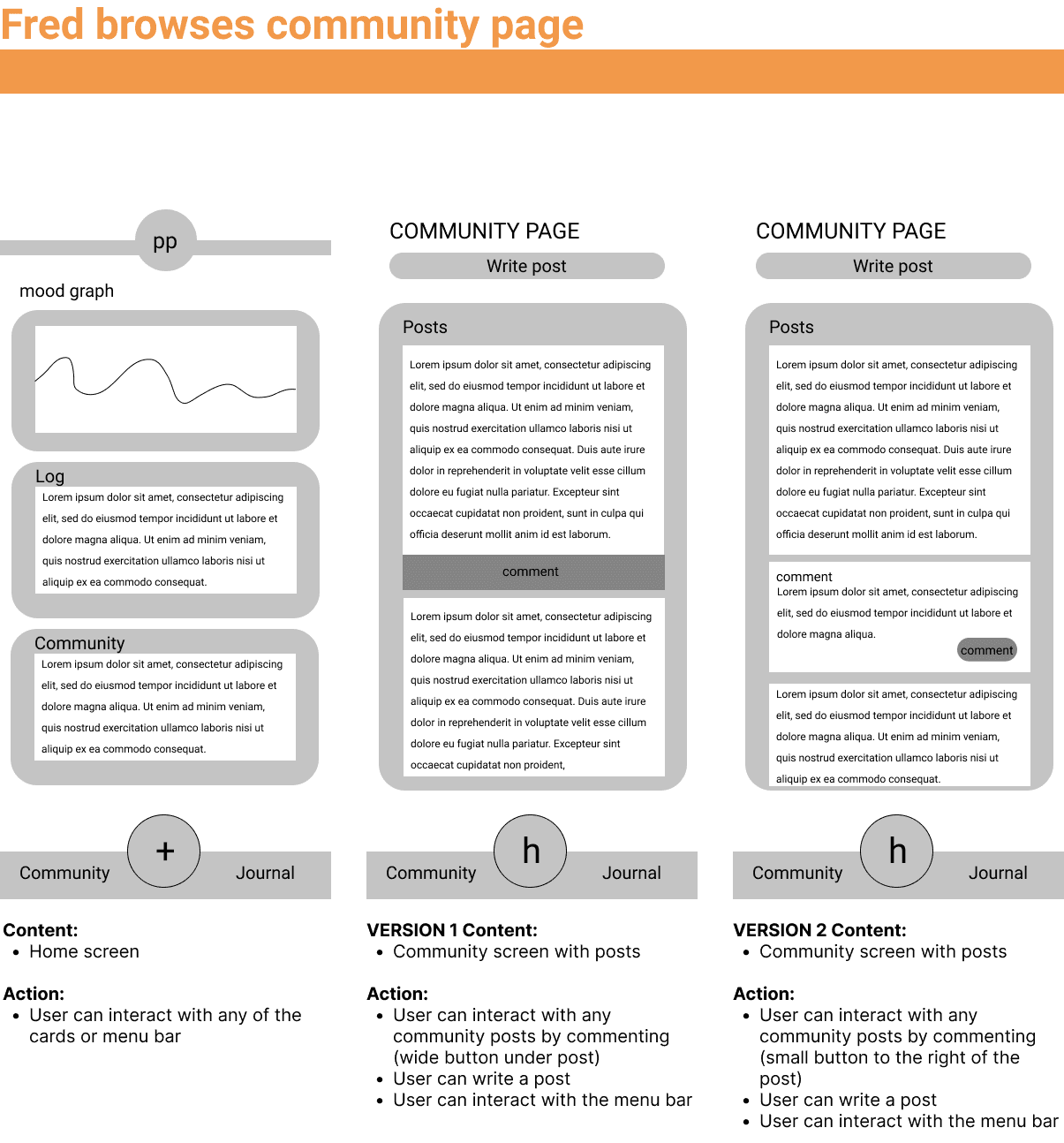
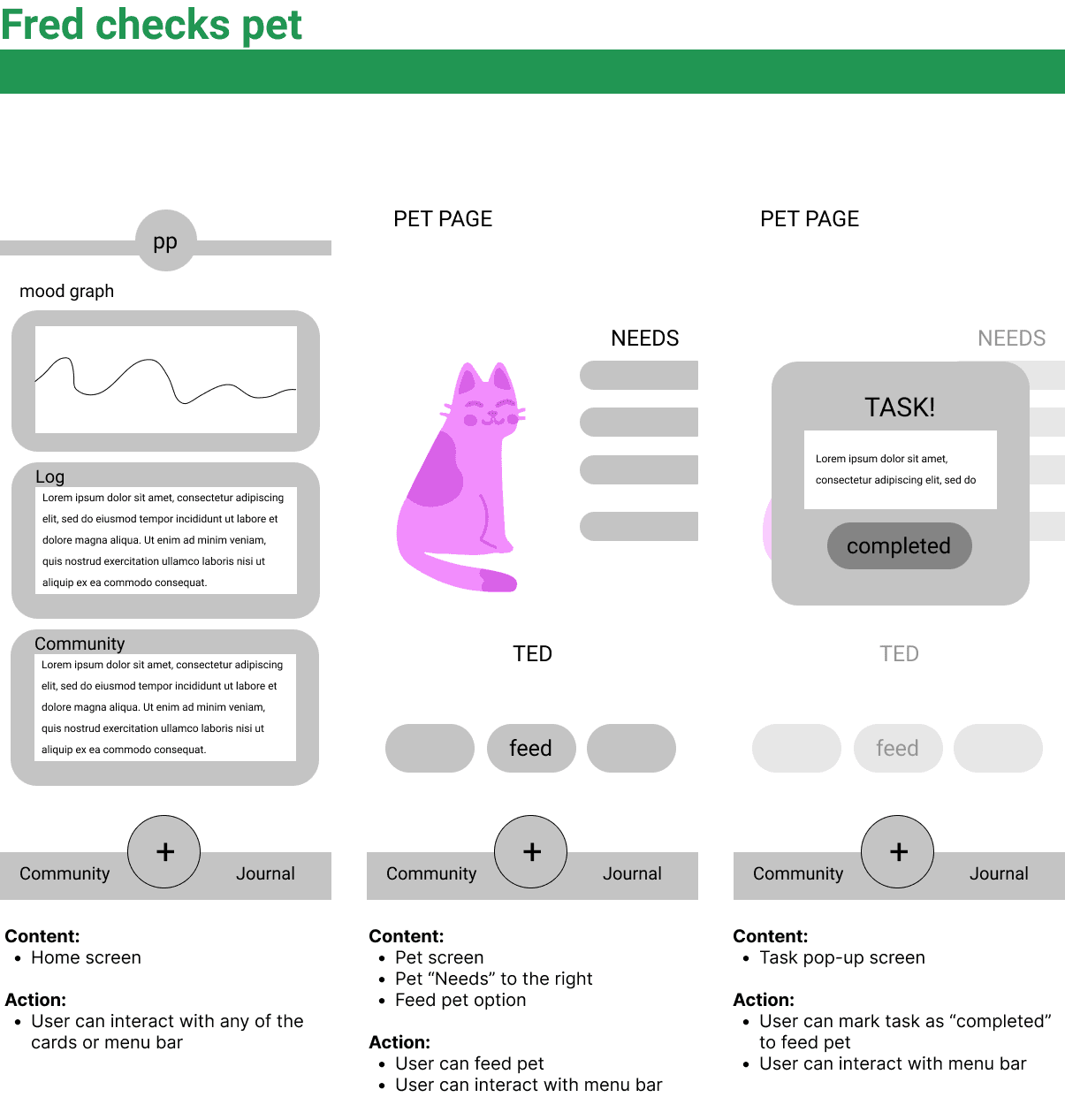
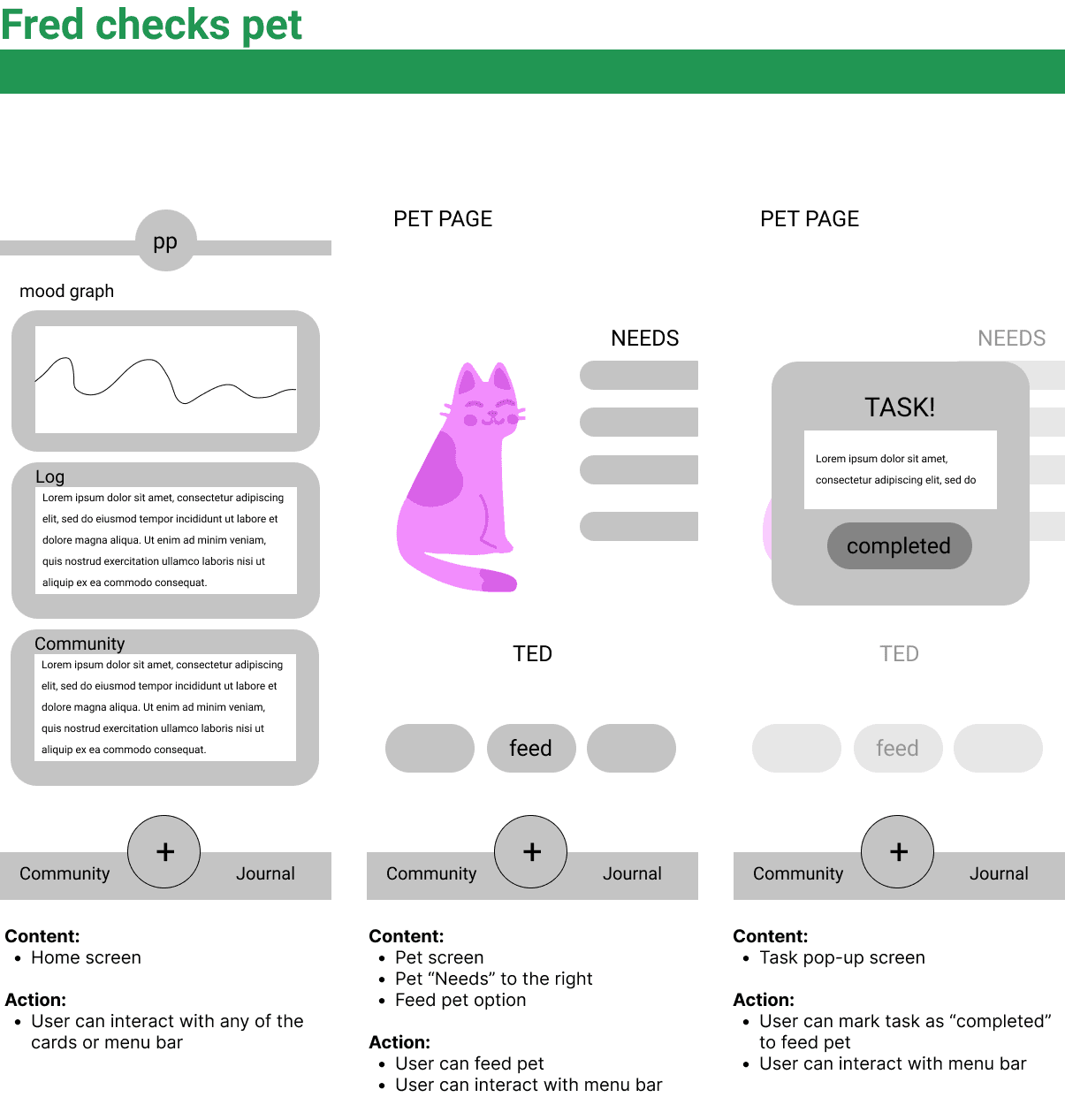
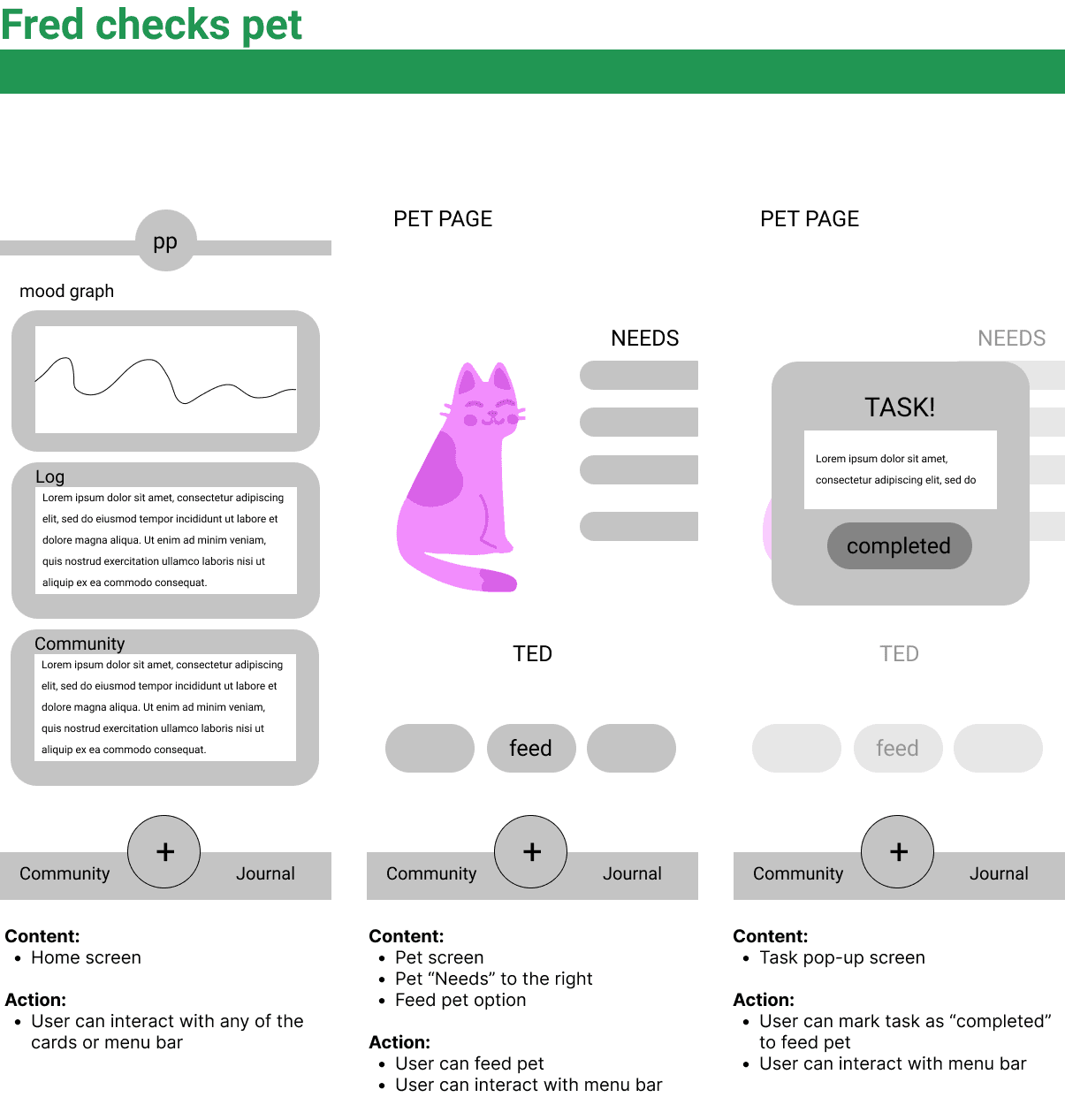
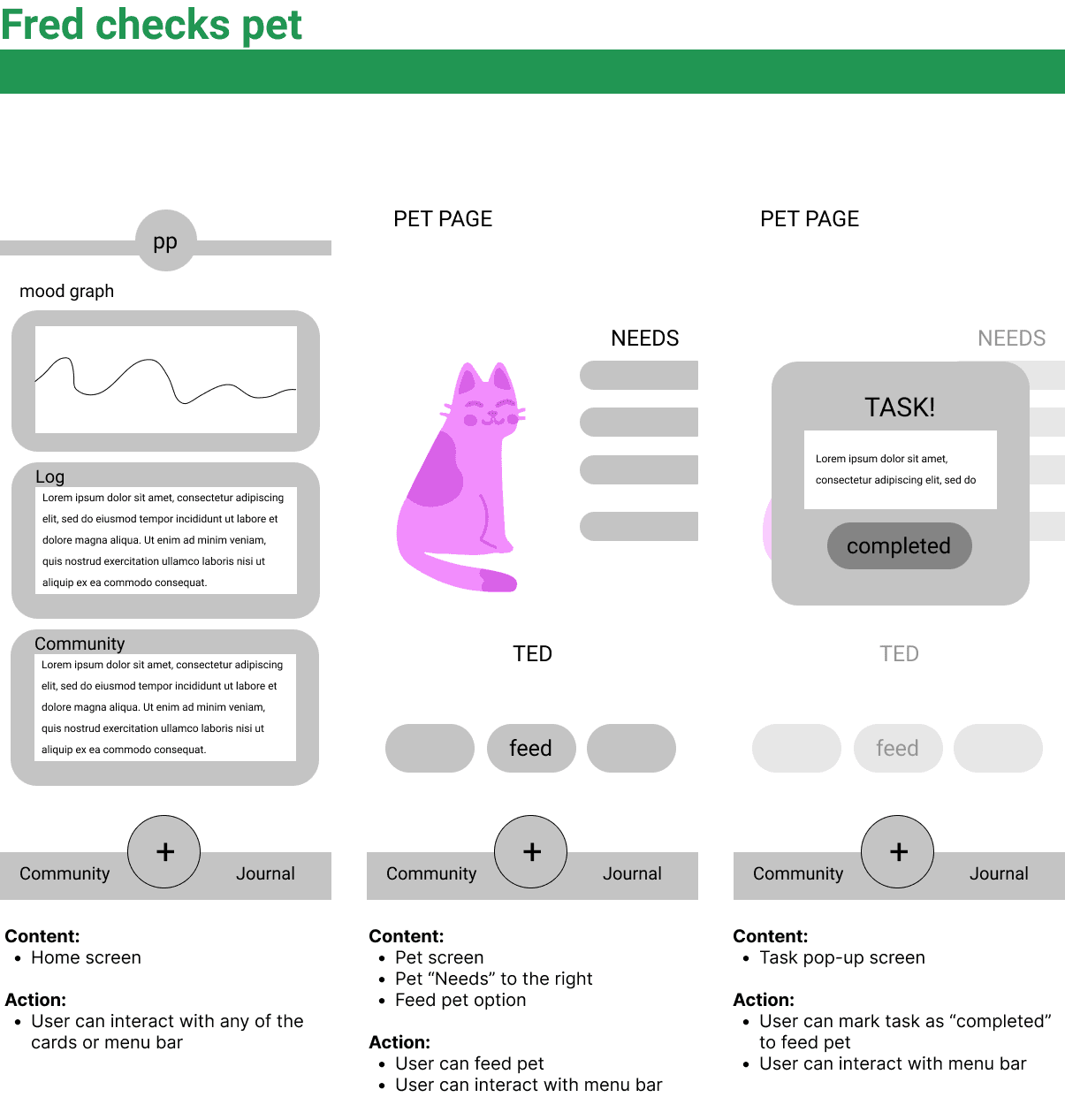
Let's combine our research and user flows together to craft low-fidelity wireframes. I worked with two other designers (shout out to my Figmates) to create low-fidelity wireframes that reflected our vision for the app's appearance for each user goal.
Let's combine our research and user flows together to craft low-fidelity wireframes. I worked with two other designers (shout out to my Figmates) to create low-fidelity wireframes that reflected our vision for the app's appearance for each user goal.
Let's combine our research and user flows together to craft low-fidelity wireframes. I worked with two other designers (shout out to my Figmates) to create low-fidelity wireframes that reflected our vision for the app's appearance for each user goal.








We decided to combine our ideas with a more minimal flair when creating high-fidelity wireframes.
We decided to combine our ideas with a more minimal flair when creating high-fidelity wireframes.
We decided to combine our ideas with a more minimal flair when creating high-fidelity wireframes.


Branding 😎
Branding 😎
Branding 😎
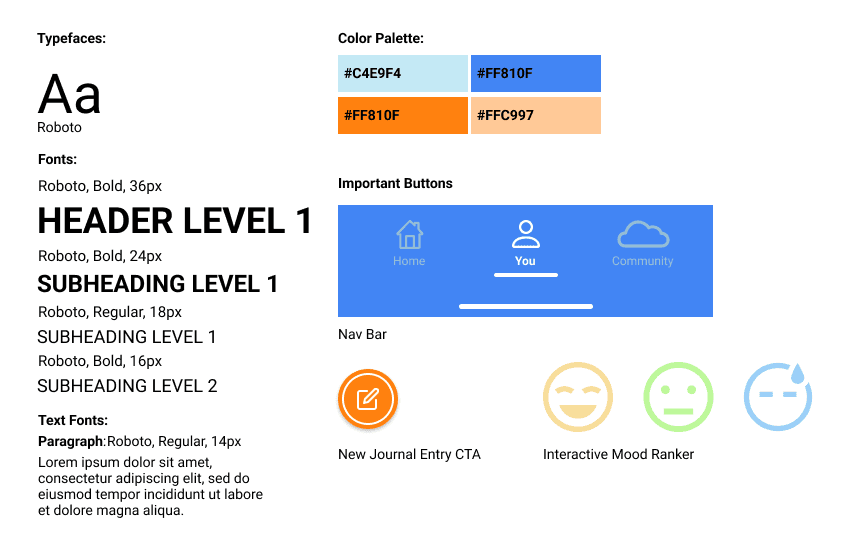
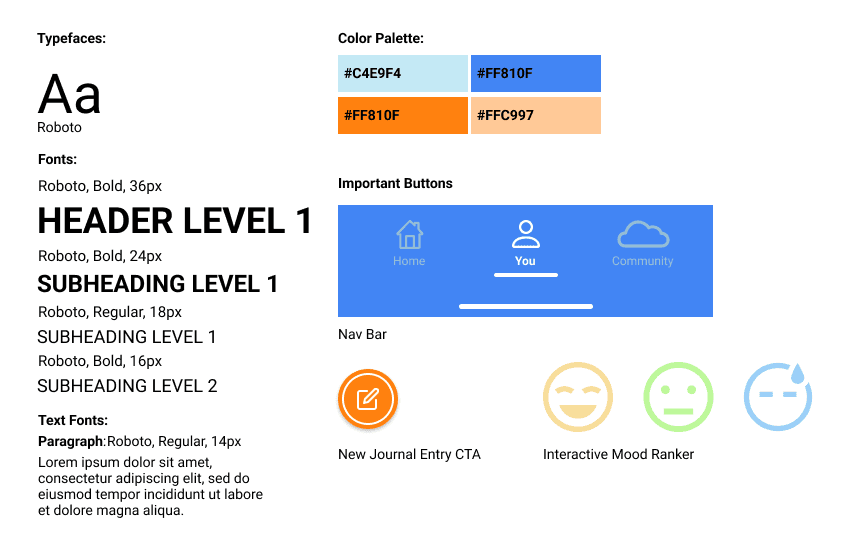
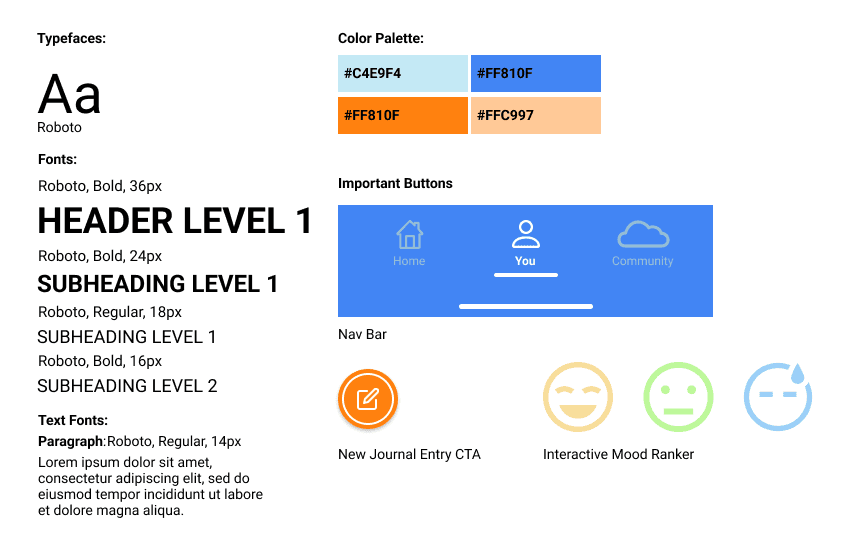
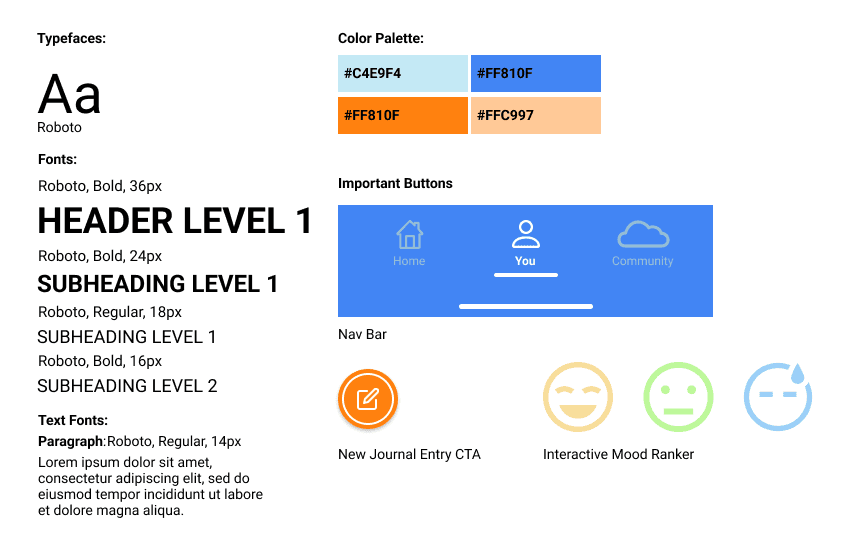
We kept our logo simple with the app name “Moodcloud” atop a cloud with a blue outline. This choice of blue aligns with our intention to evoke a sense of calmness and softness in our app. Our UI consists of complementary colours and a san-serif typeface to create a more well-balanced visual aesthetic.
We kept our logo simple with the app name “Moodcloud” atop a cloud with a blue outline. This choice of blue aligns with our intention to evoke a sense of calmness and softness in our app. Our UI consists of complementary colours and a san-serif typeface to create a more well-balanced visual aesthetic.
We kept our logo simple with the app name “Moodcloud” atop a cloud with a blue outline. This choice of blue aligns with our intention to evoke a sense of calmness and softness in our app. Our UI consists of complementary colours and a san-serif typeface to create a more well-balanced visual aesthetic.
Logo
Logo
Logo




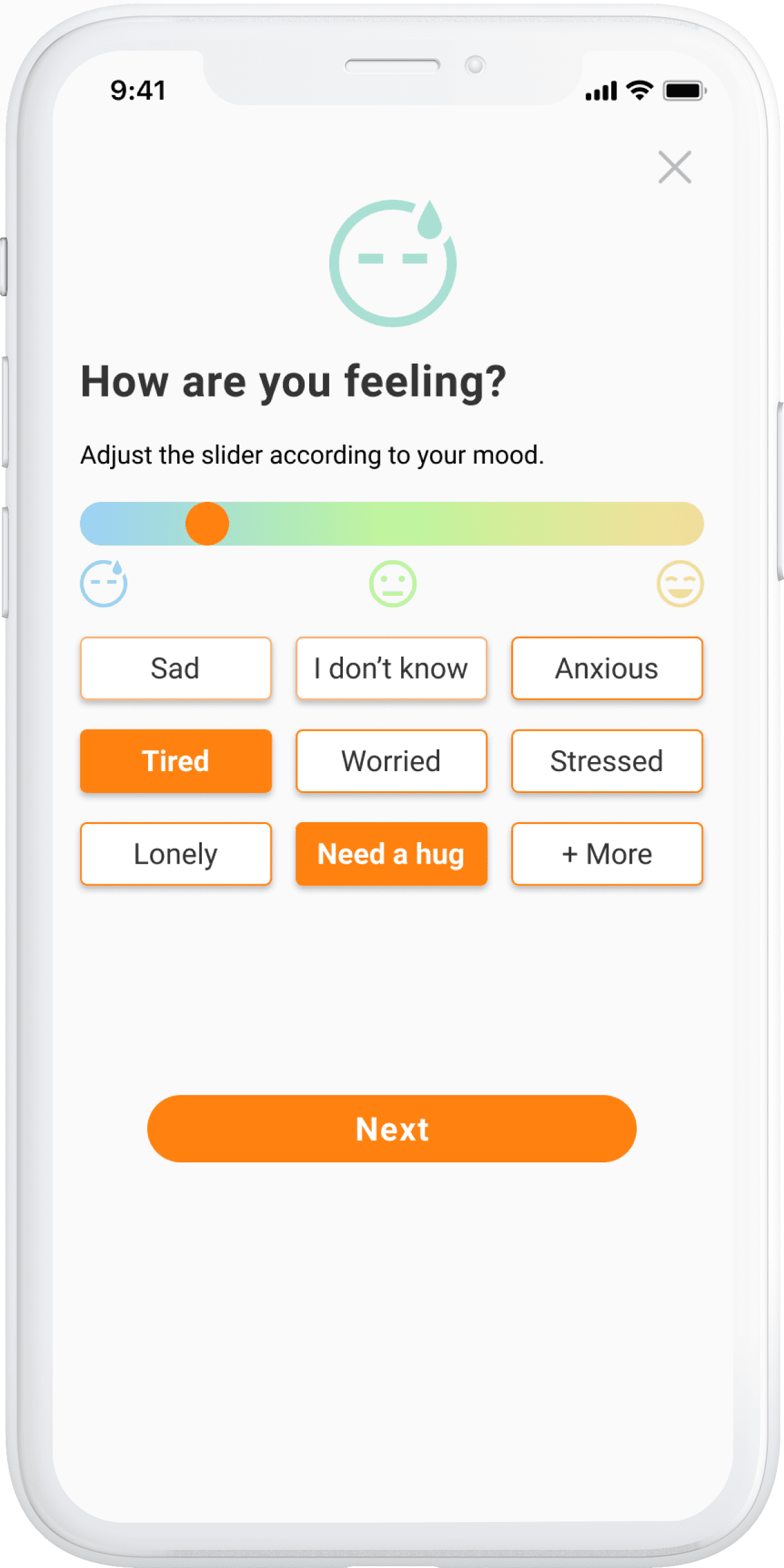
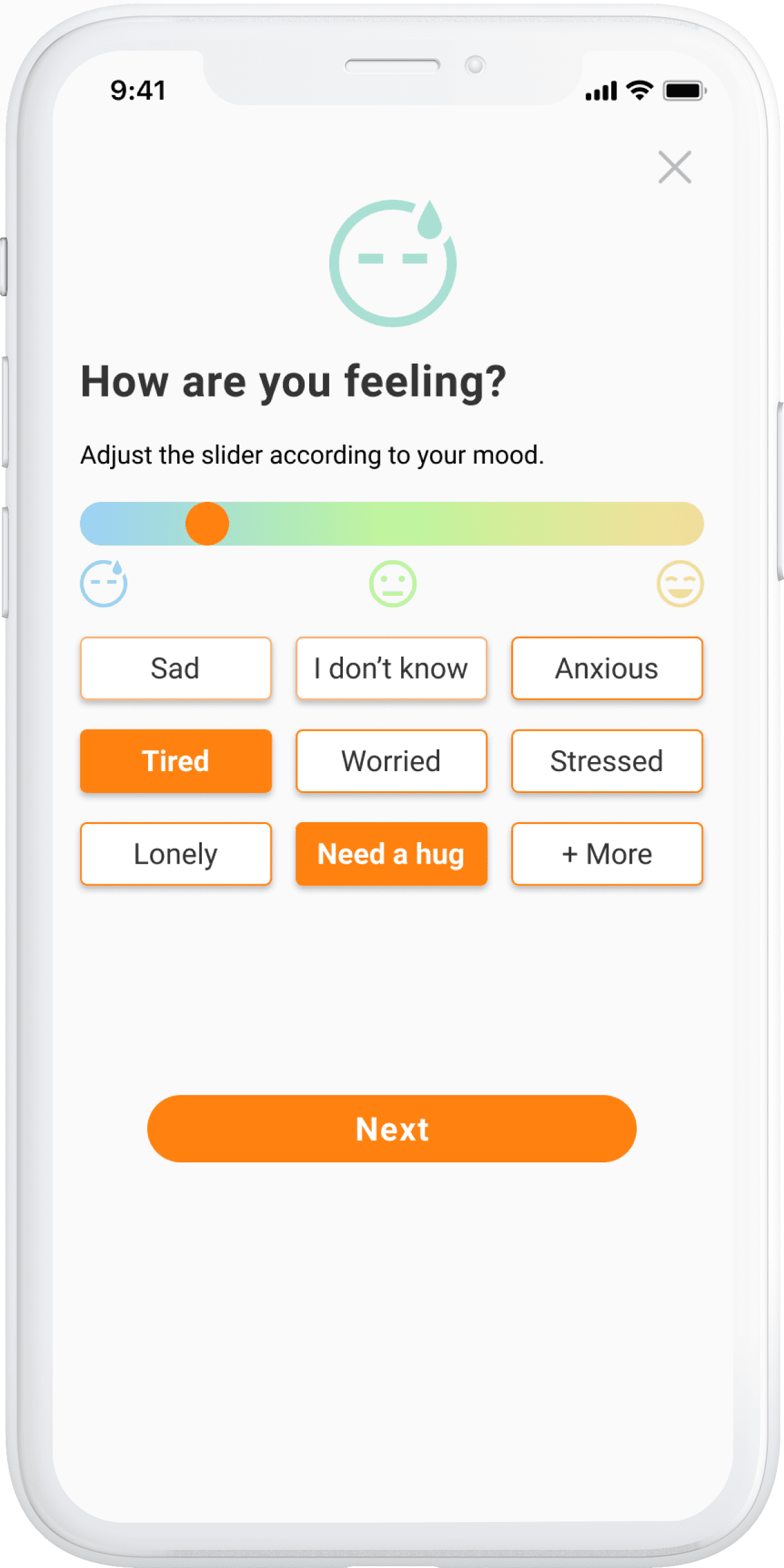
Let's Put it All Together! 🪄




Introduction screen
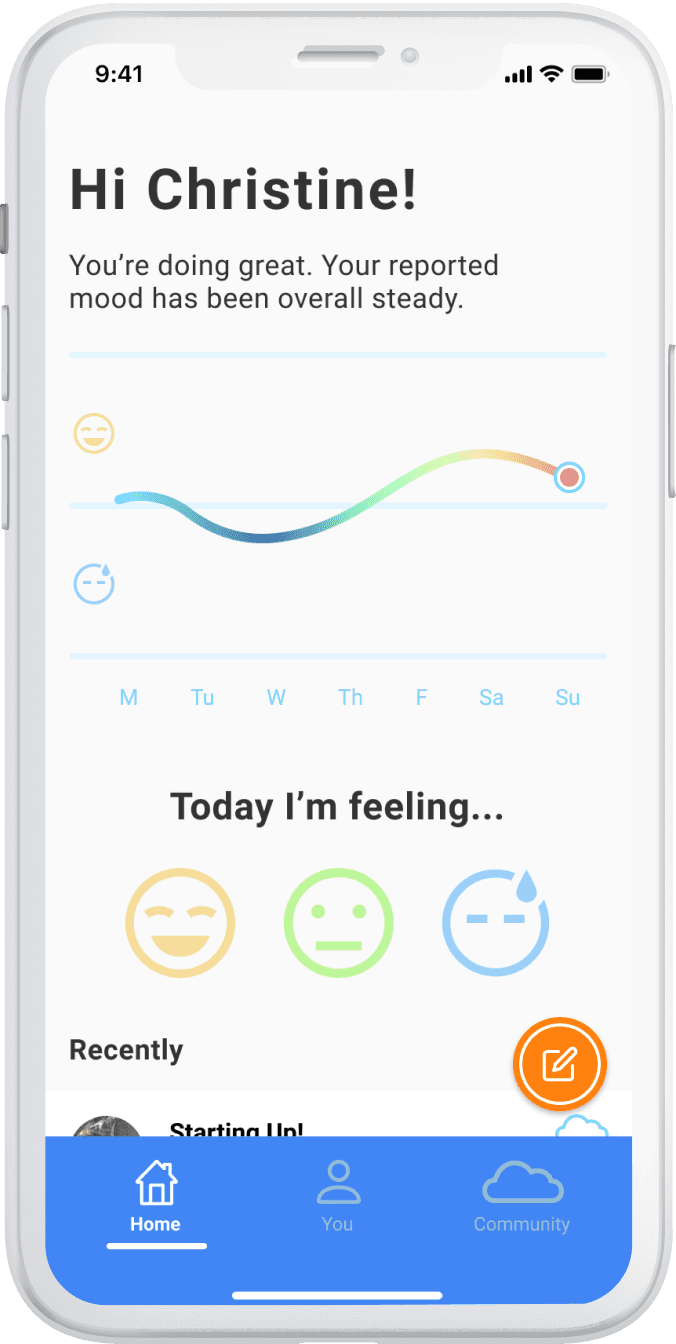
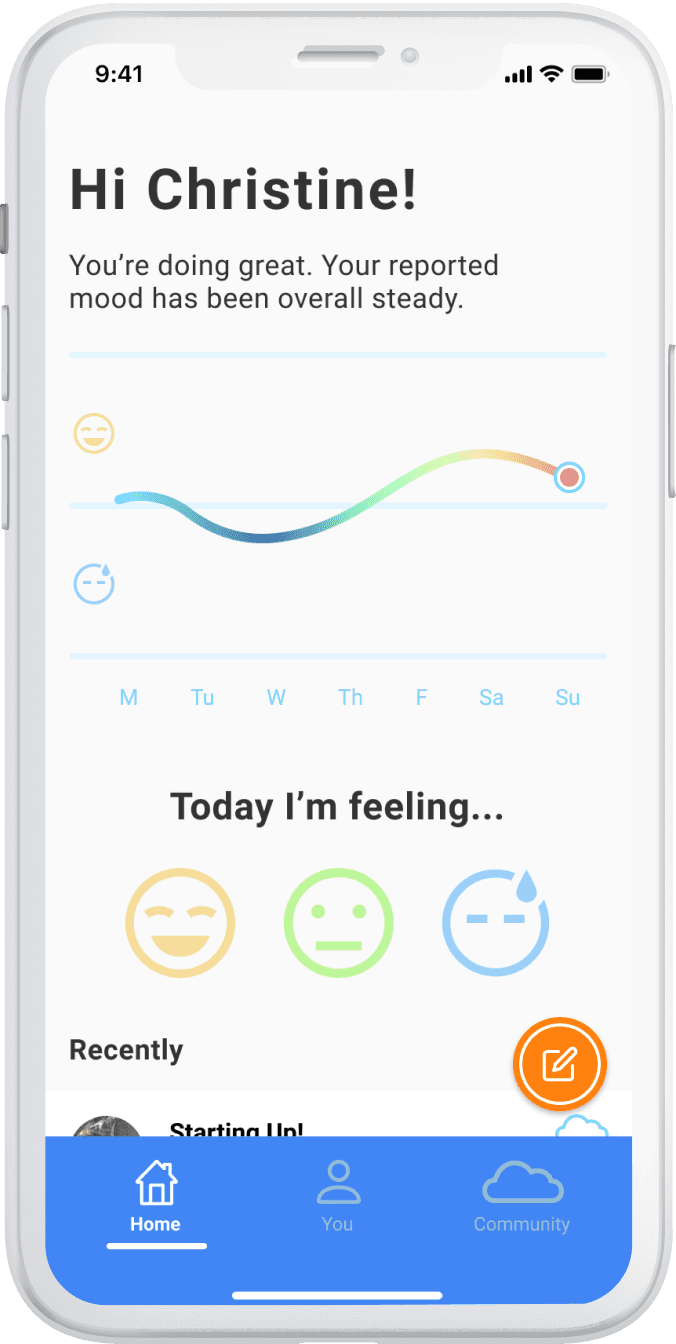
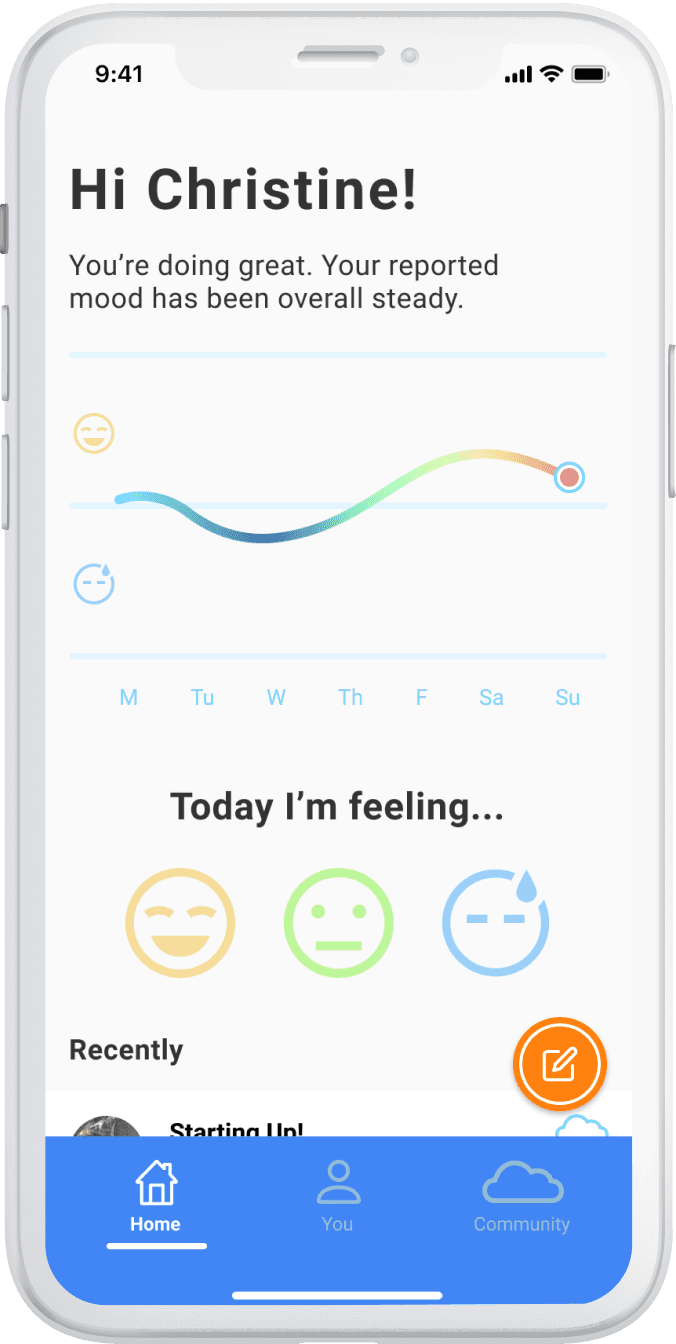
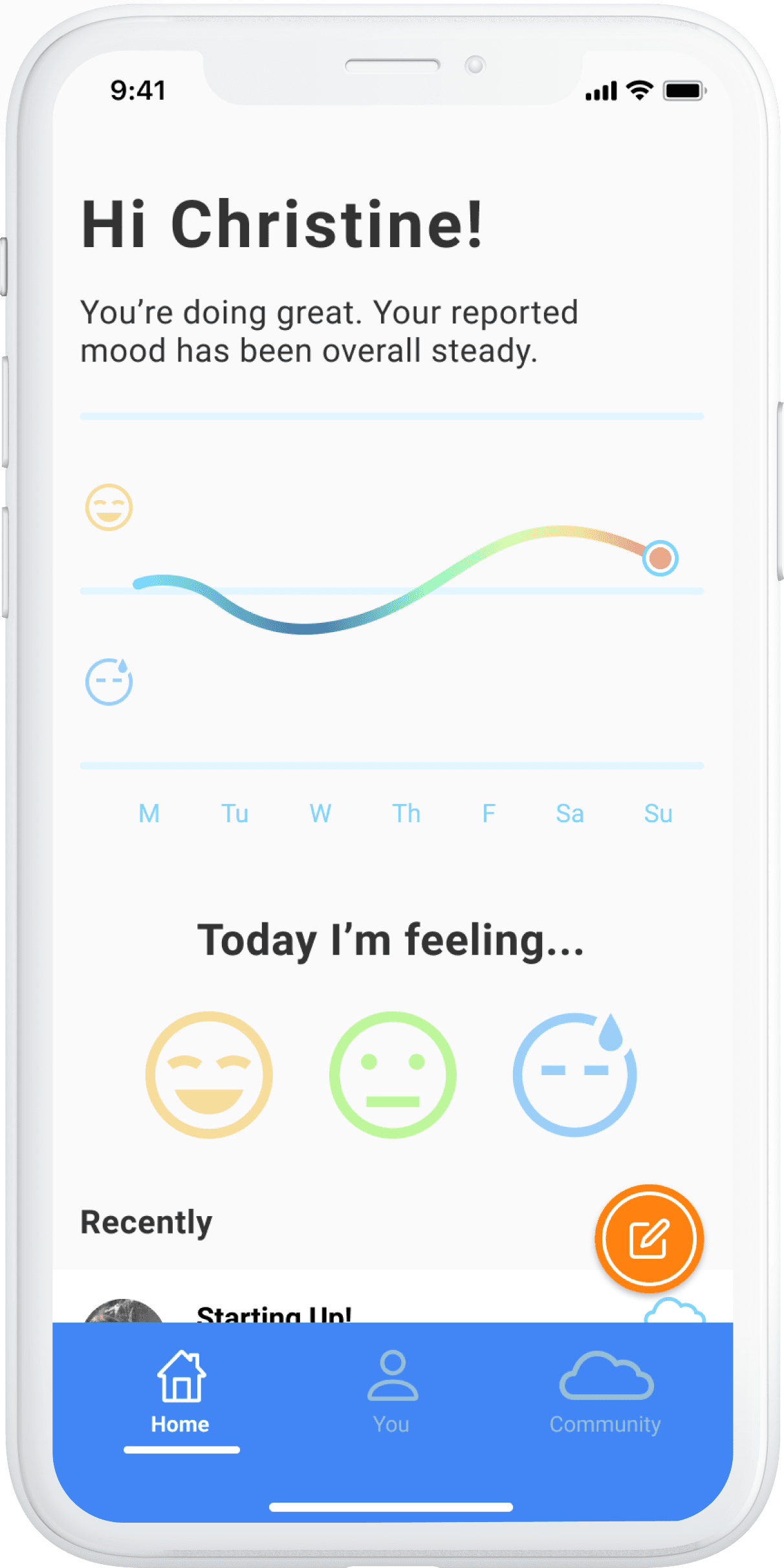
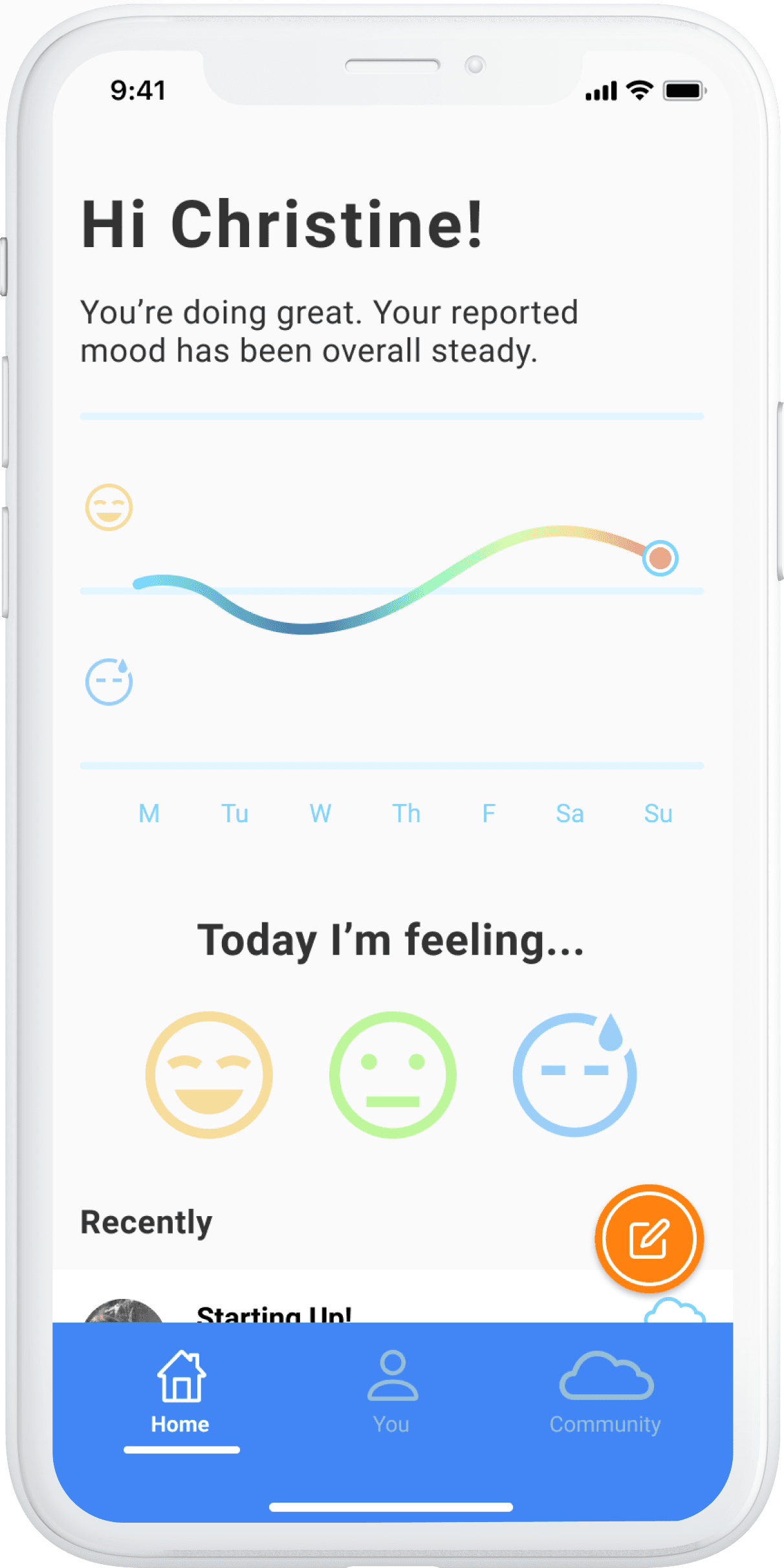
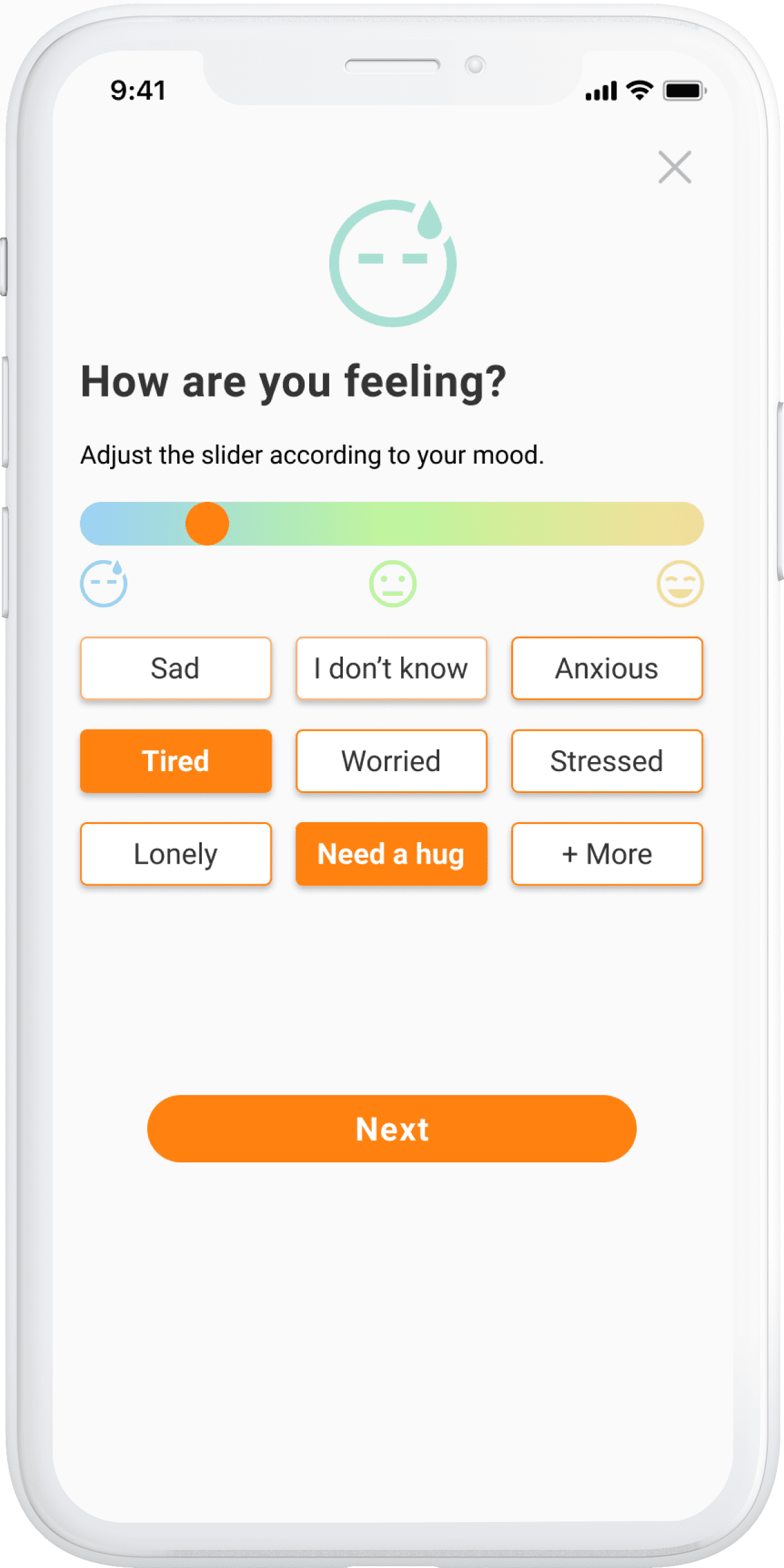
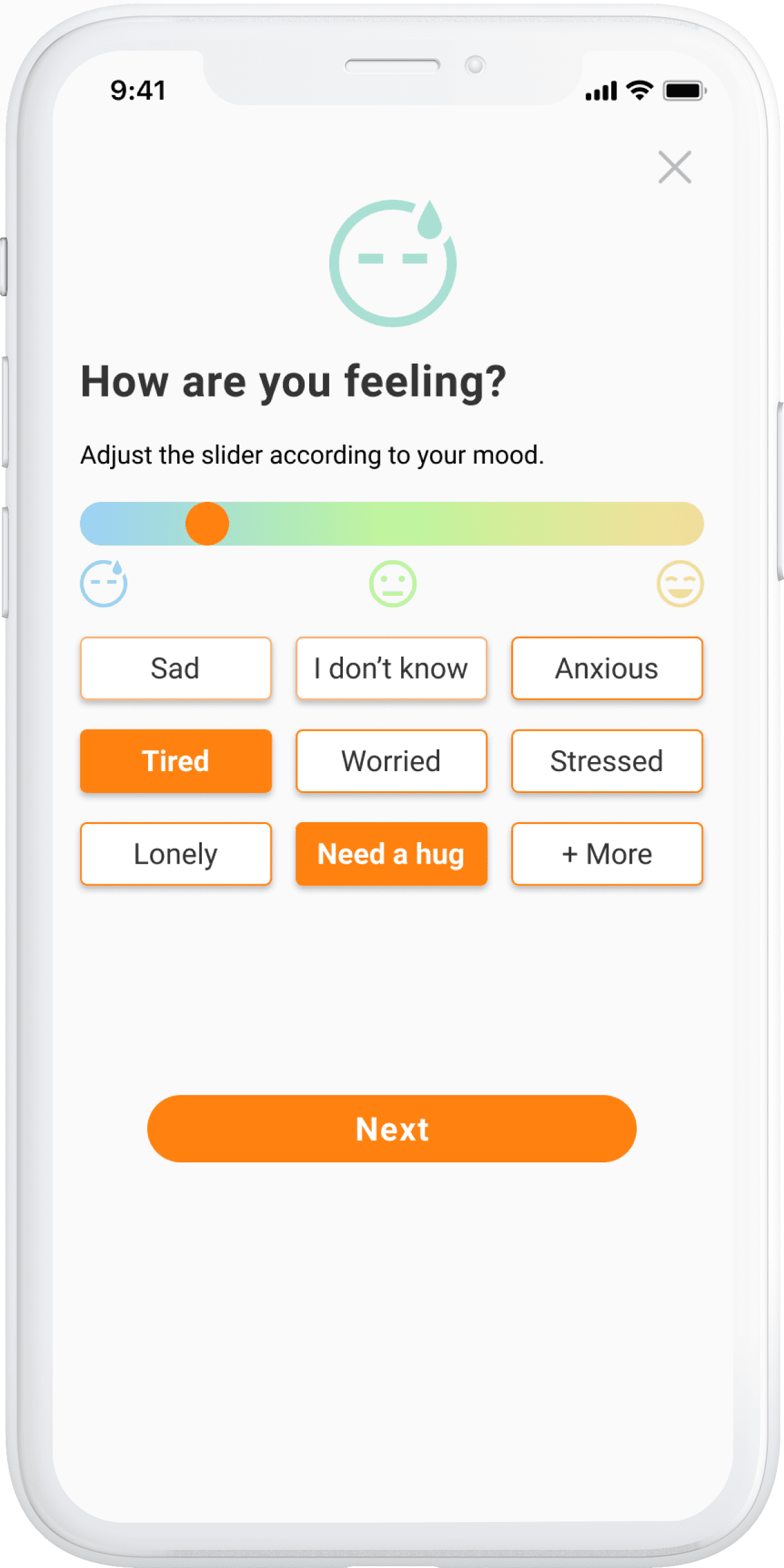
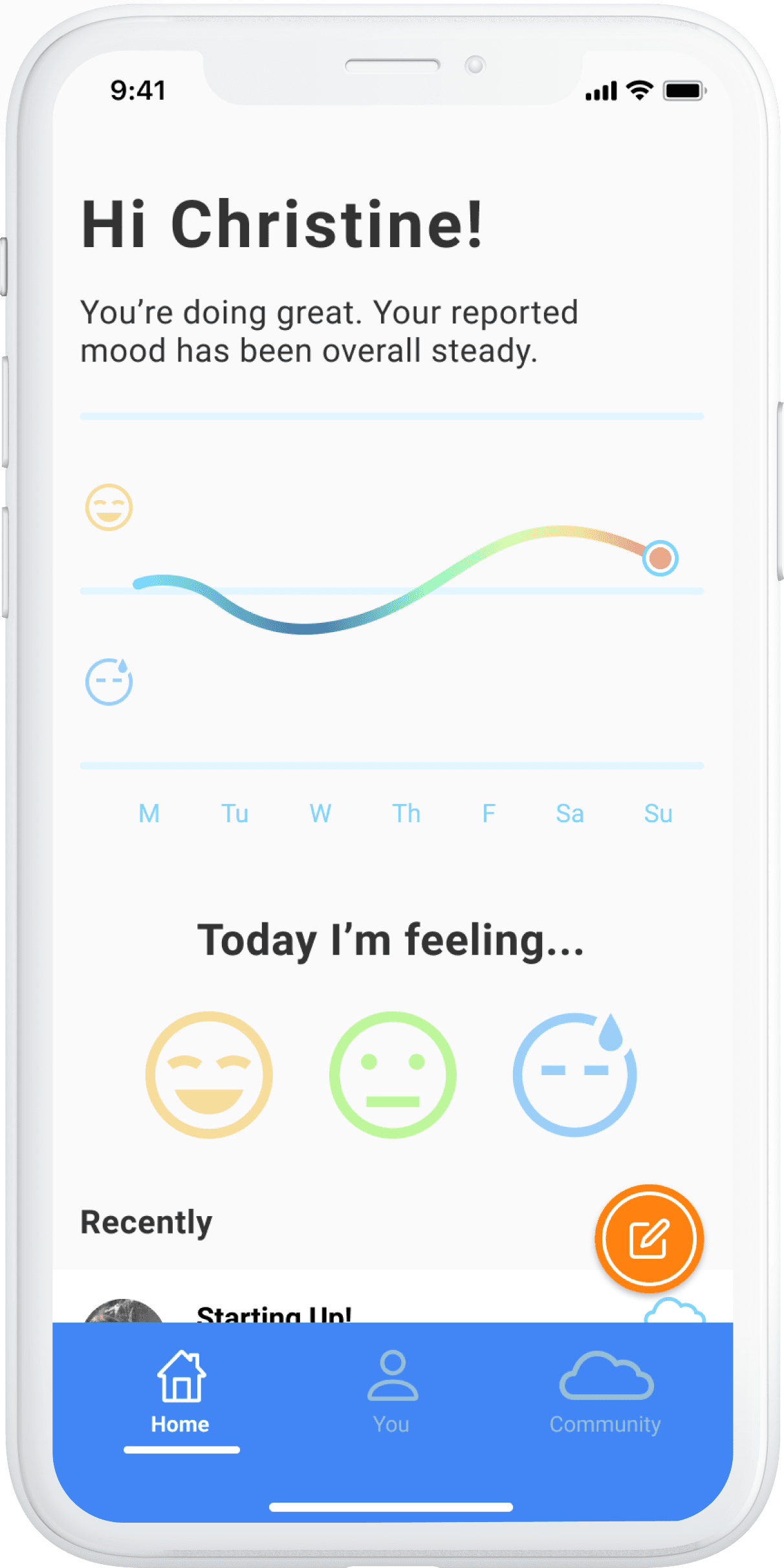
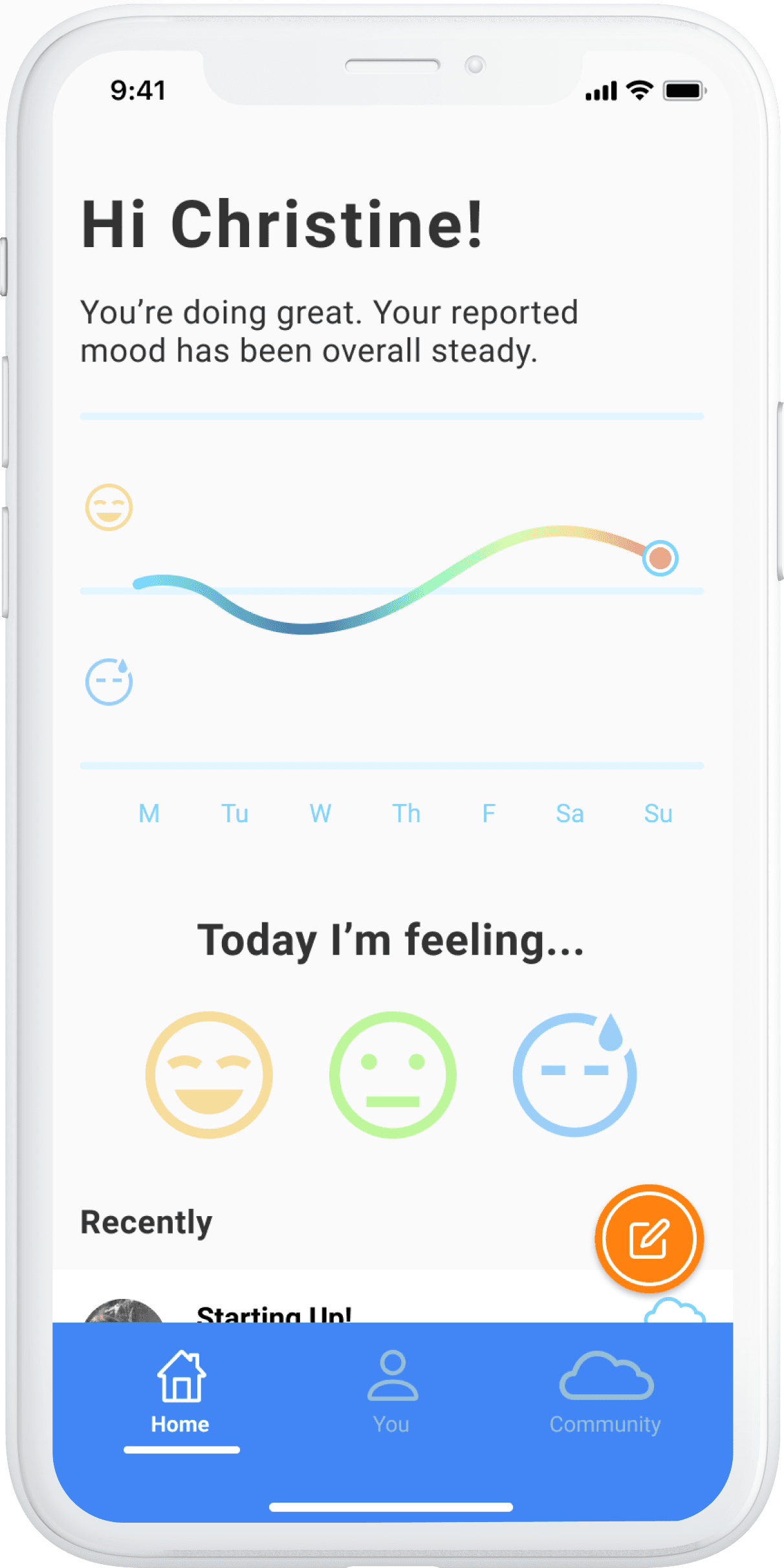
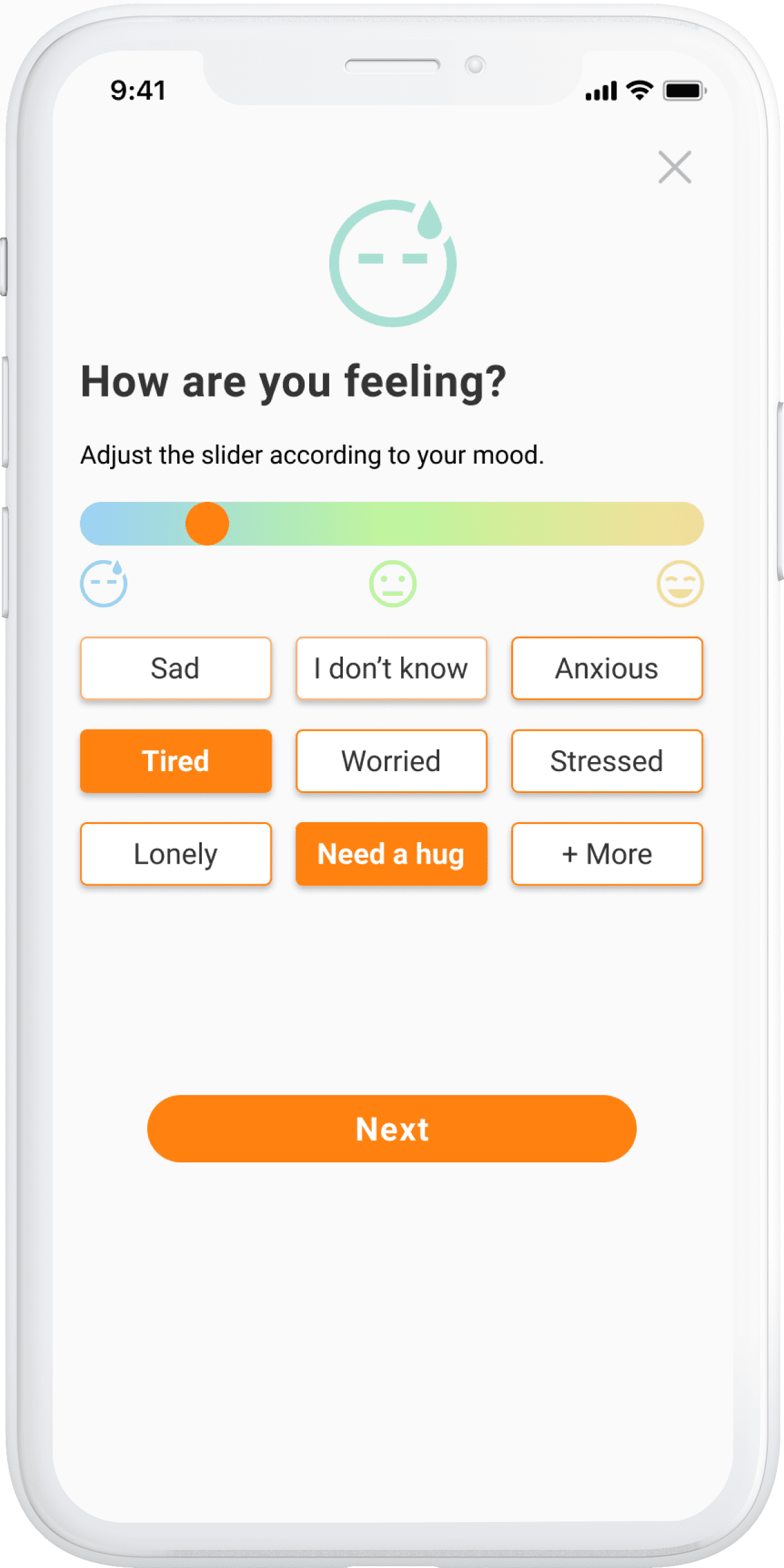
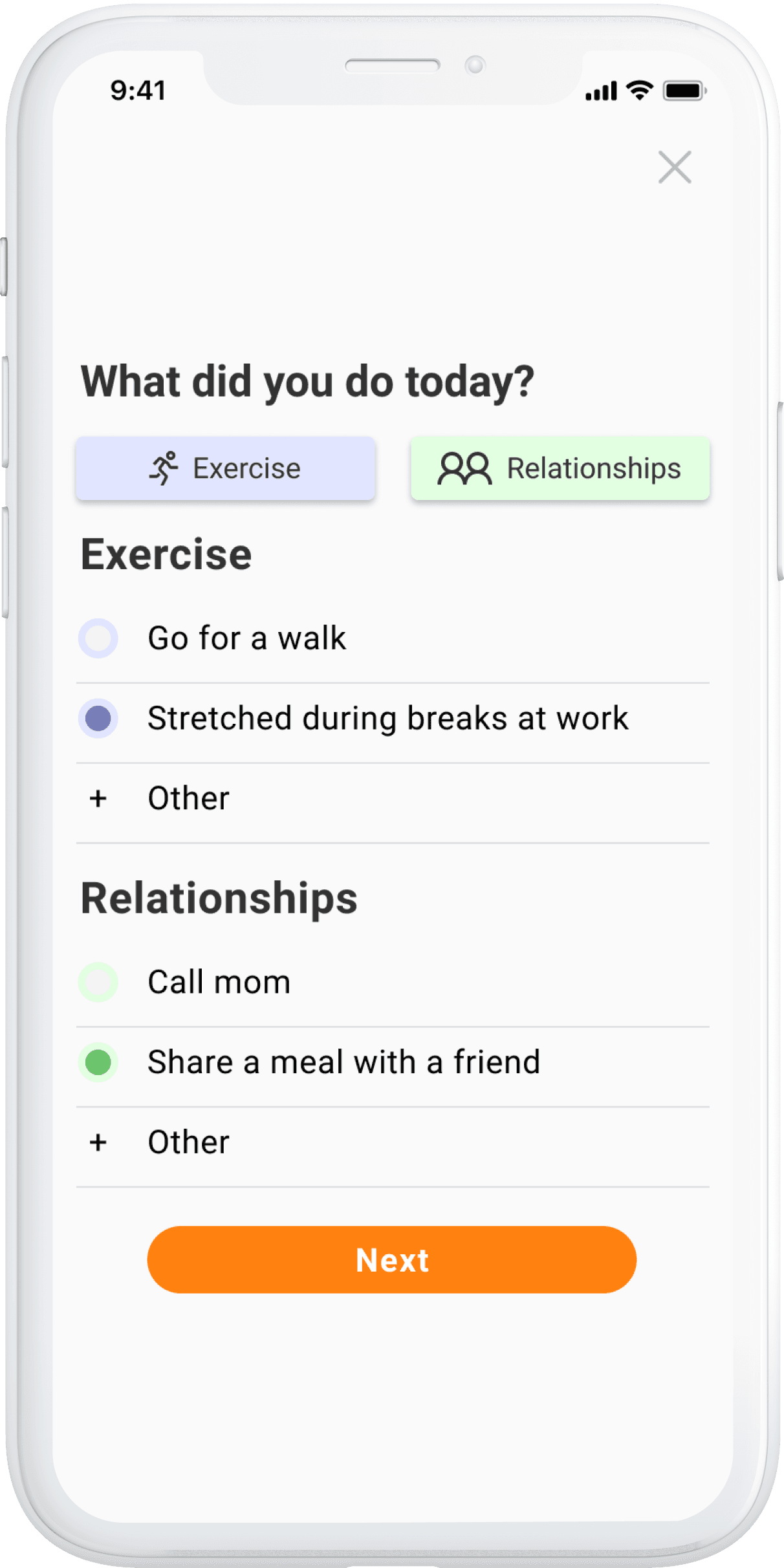
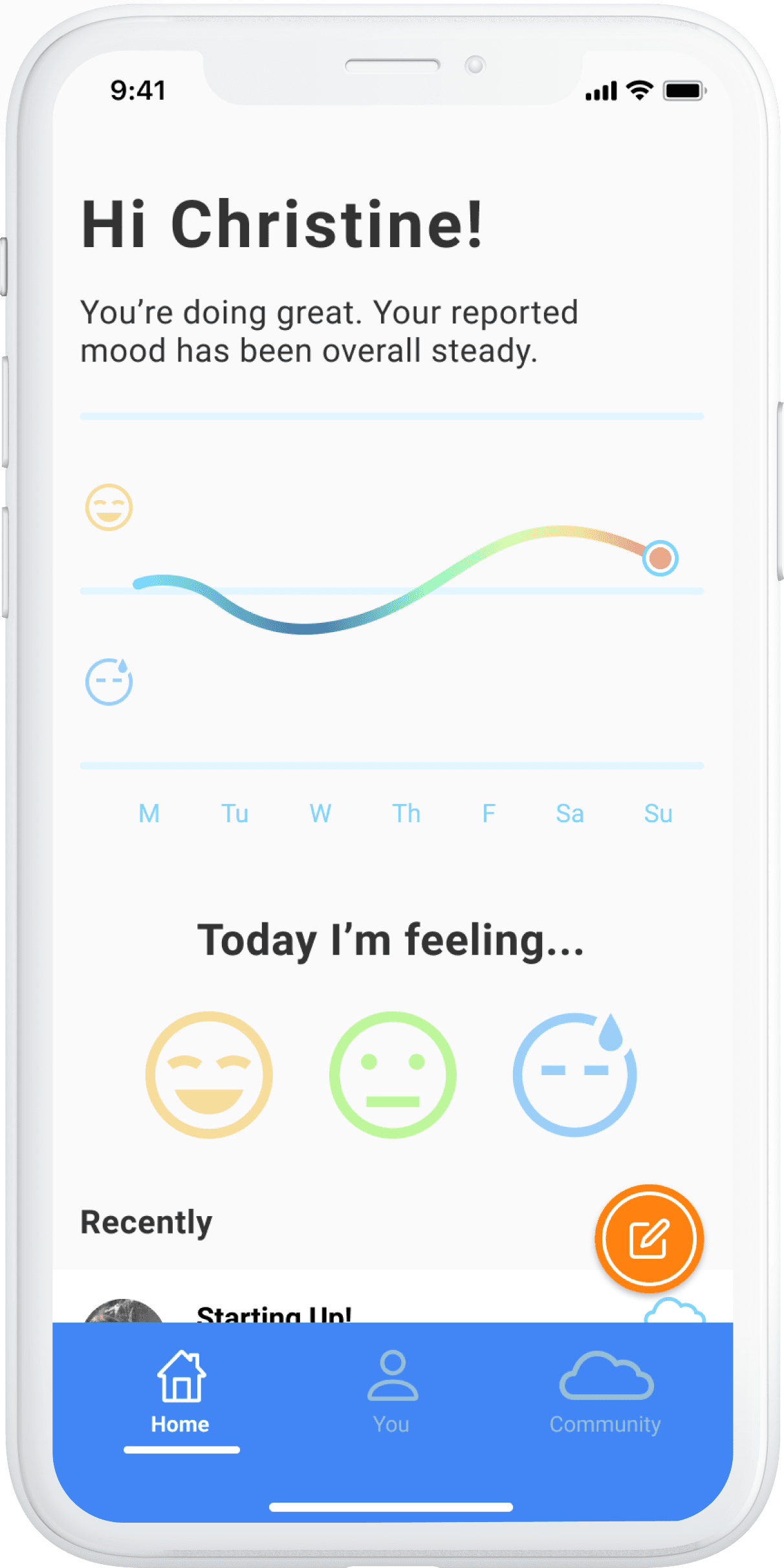
Mood tracking screen
Habit tracking Screen


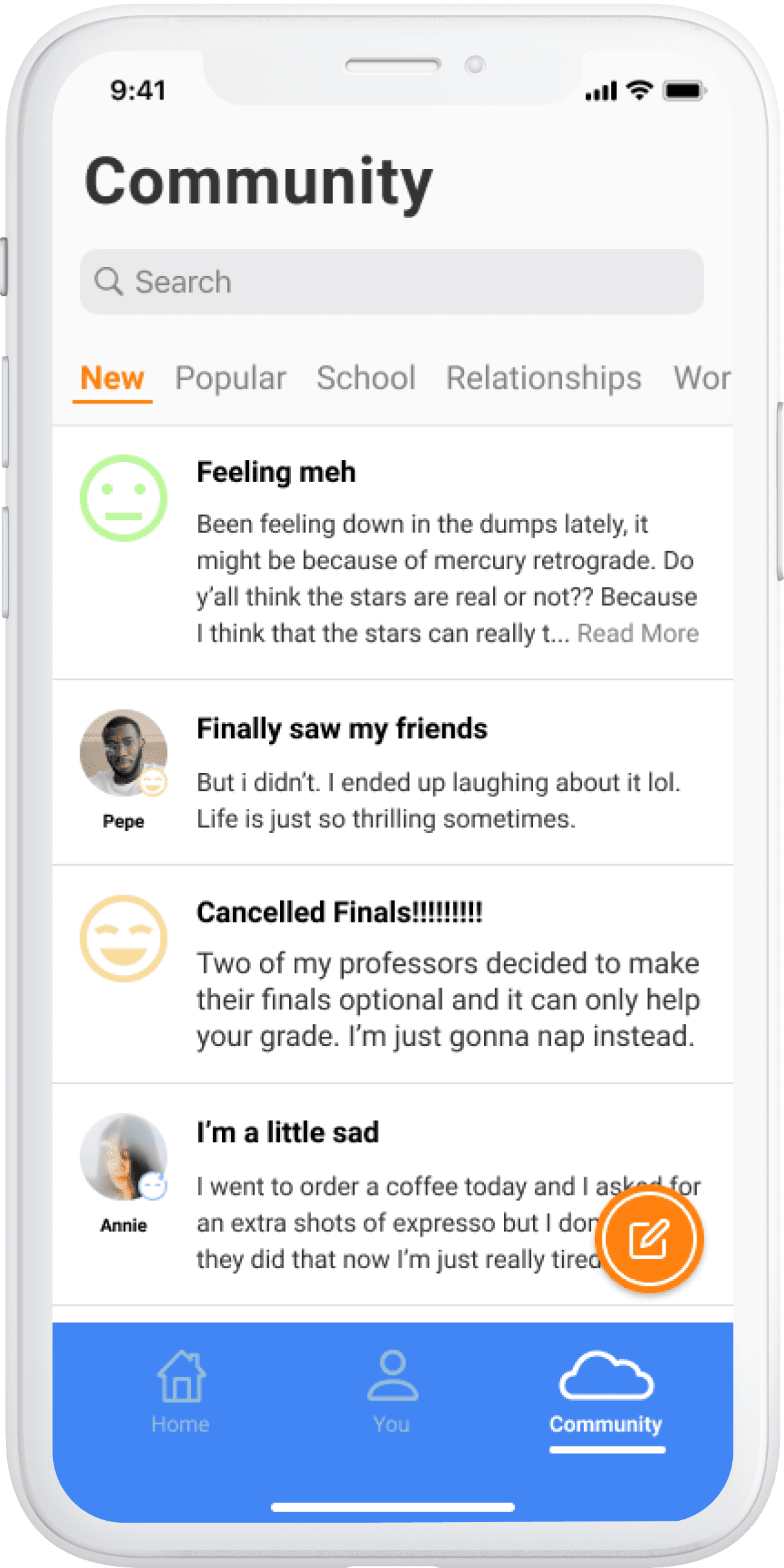
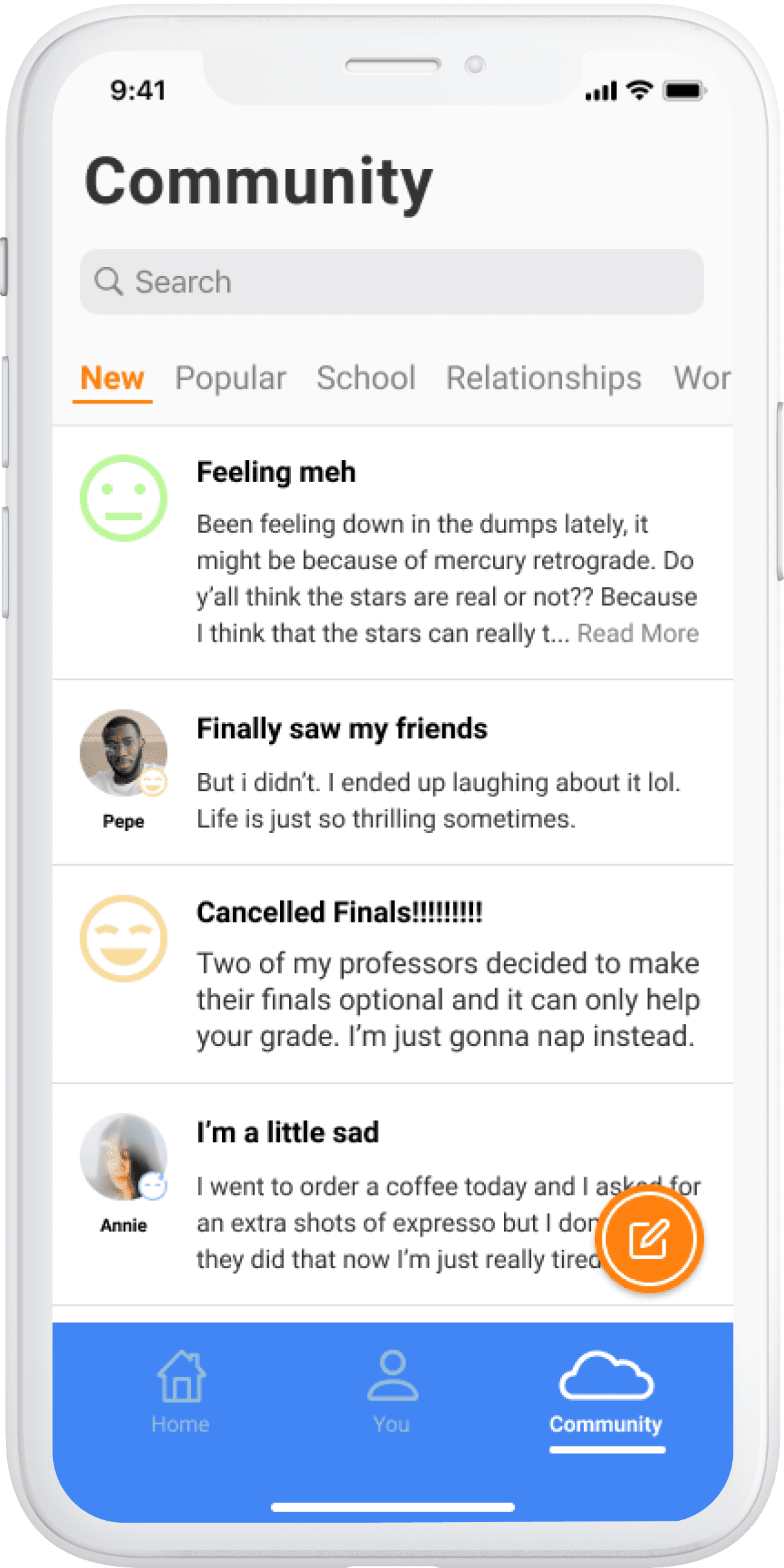
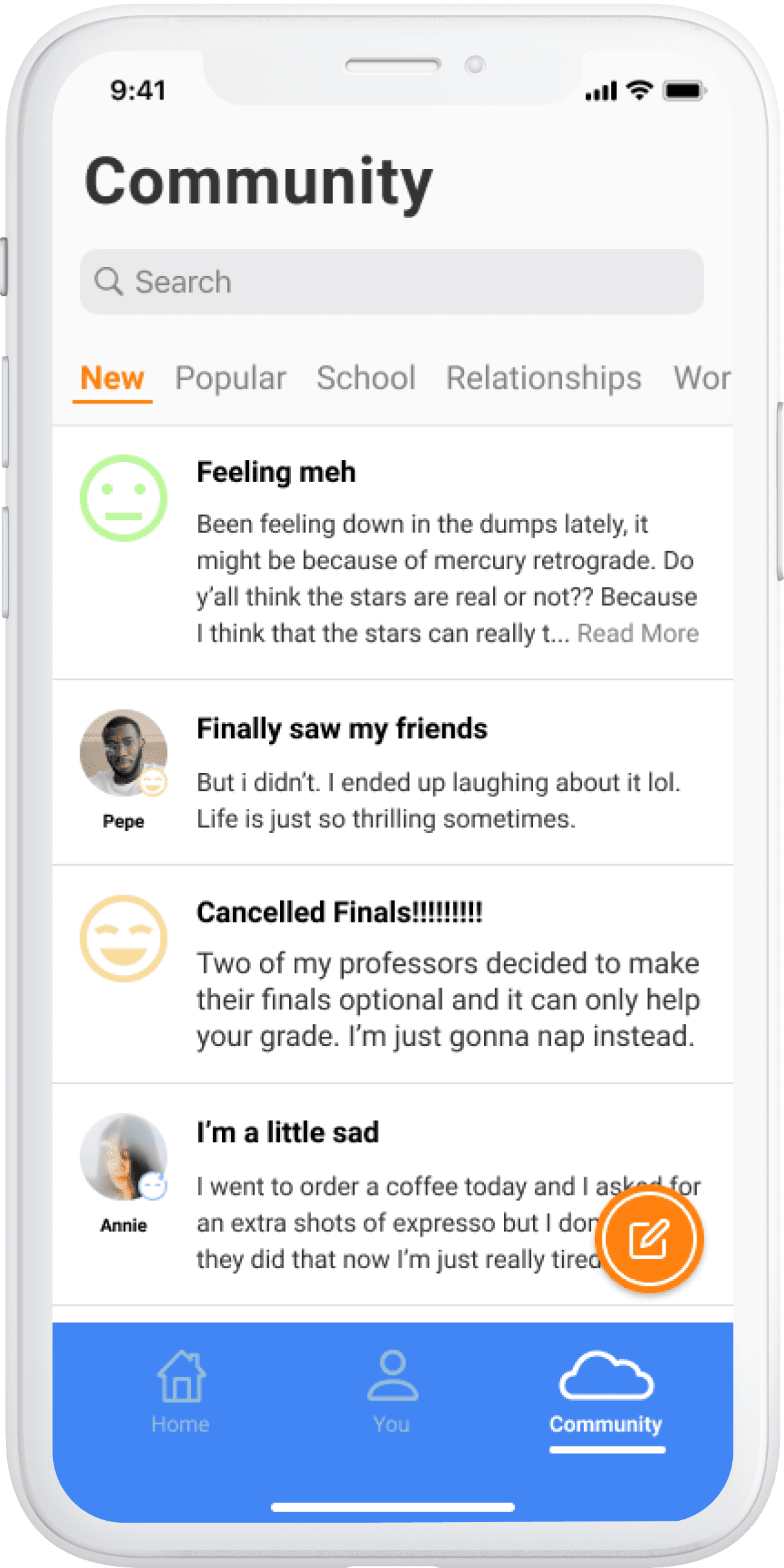
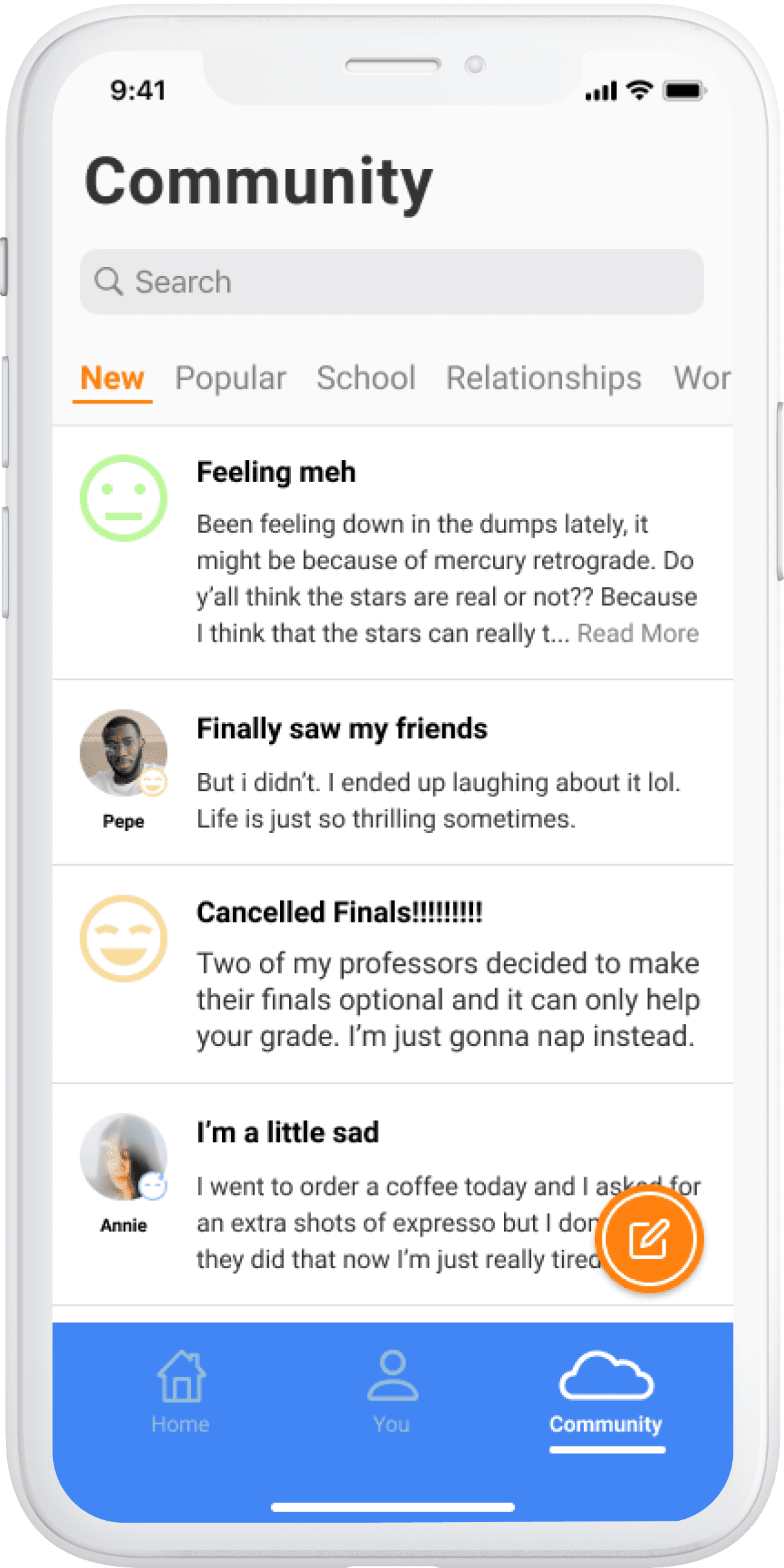
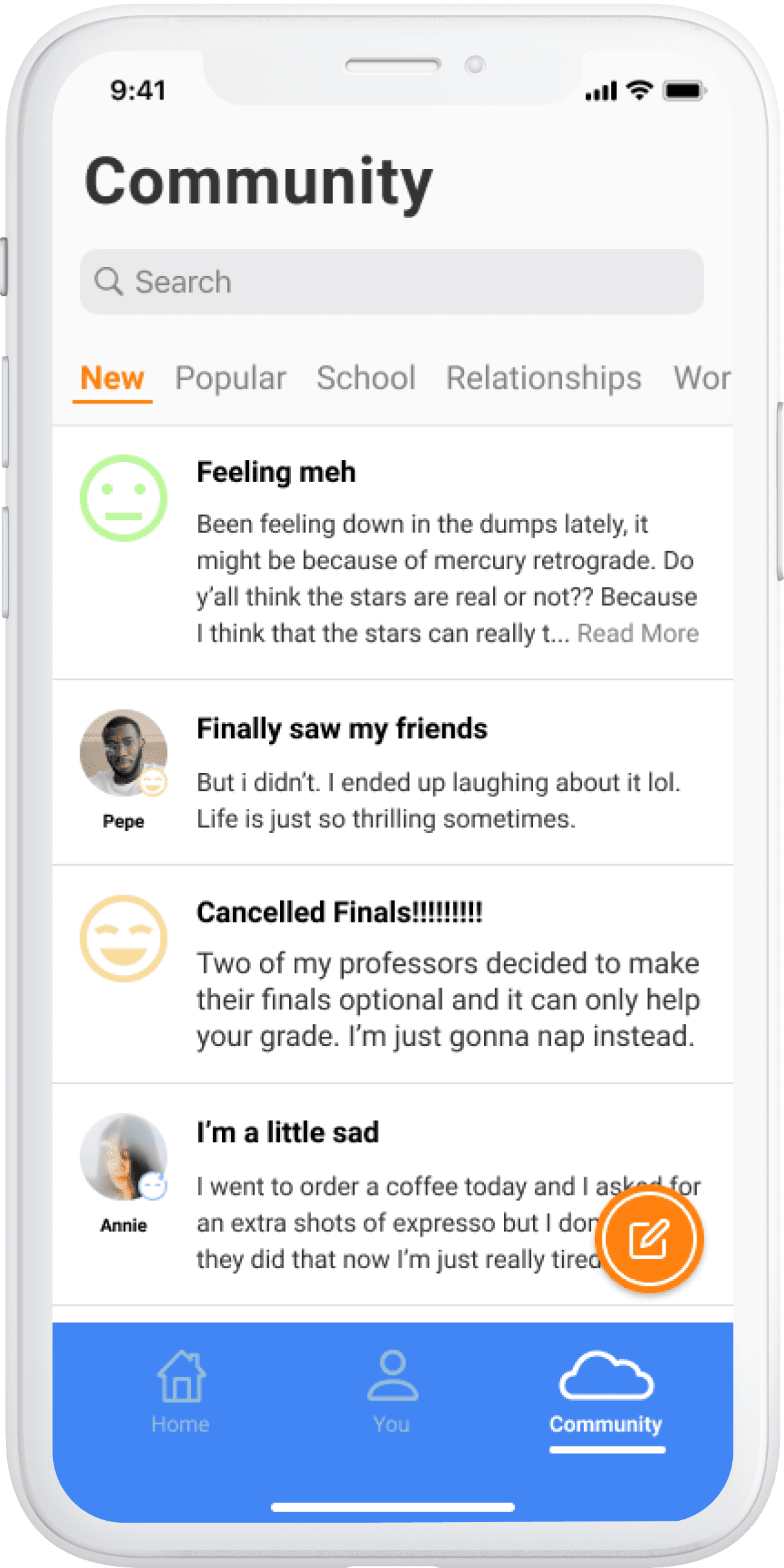
Community screen


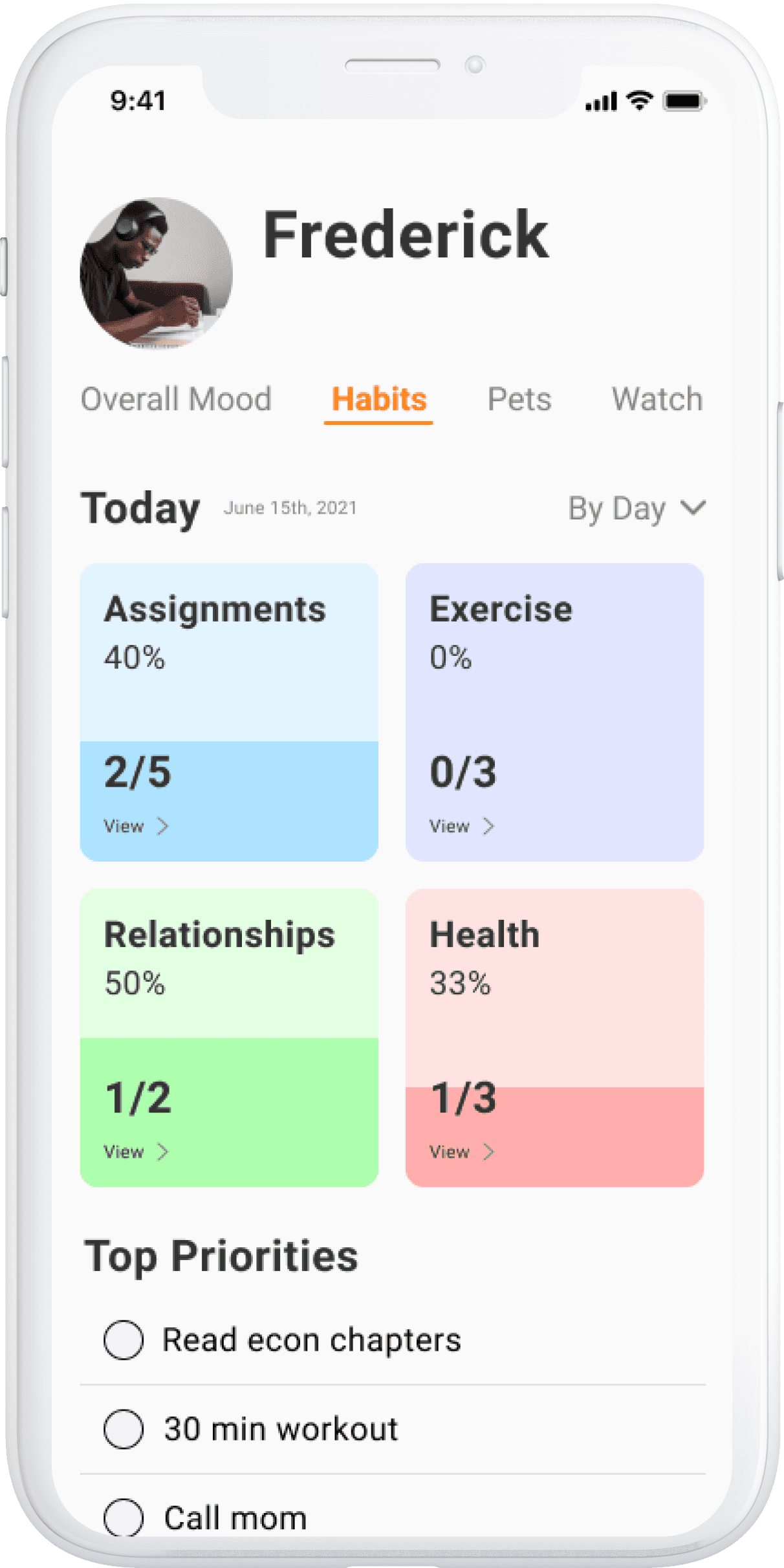
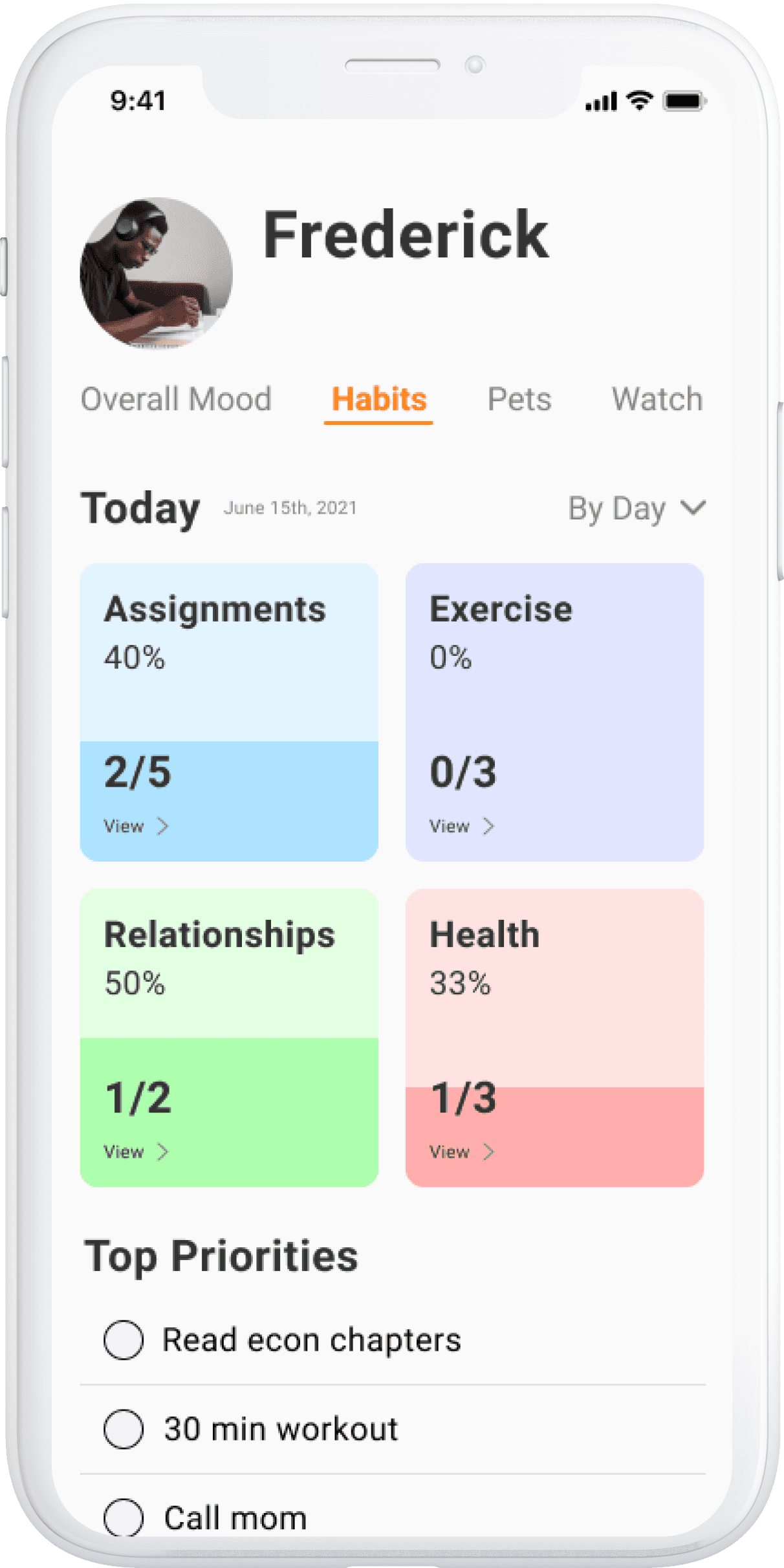
We combined our low-fidelity wireframes with the UI kit to create high-fidelity wireframes of the app with annotations.
Let's Put it All Together! 🪄
Let's Put it All Together! 🪄




Introduction screen
Introduction screen
Mood tracking screen
Mood tracking screen
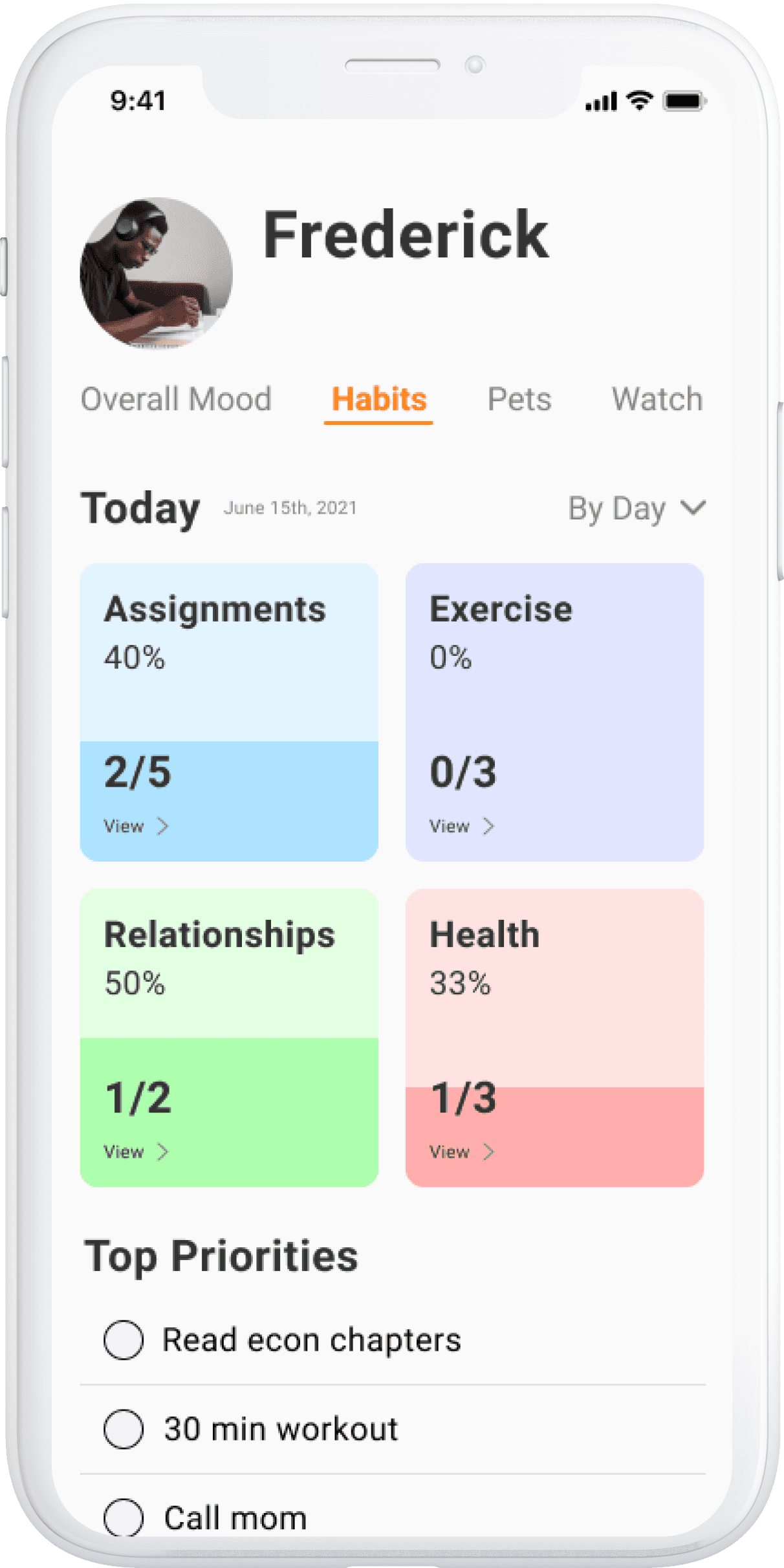
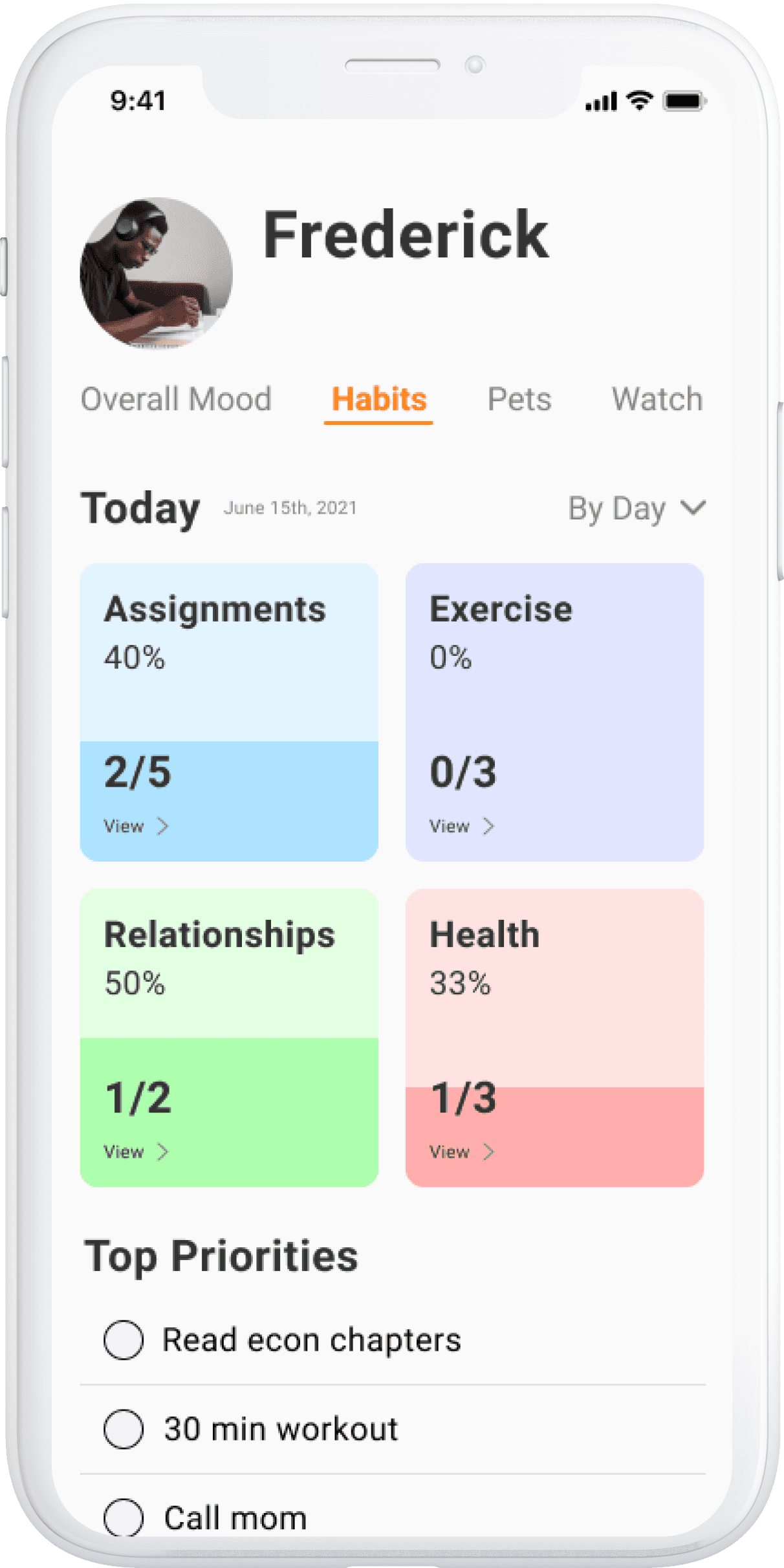
Habit tracking Screen
Habit tracking Screen


Community screen


Community screen
We combined our low-fidelity wireframes with the UI kit to create high-fidelity wireframes of the app with annotations.
We combined our low-fidelity wireframes with the UI kit to create high-fidelity wireframes of the app with annotations.
Let's Put it All Together! 🪄



Introduction screen
Mood tracking screen
Habit tracking Screen

Community screen
We combined our low-fidelity wireframes with the UI kit to create high-fidelity wireframes of the app with annotations.
4. Test 📝
4. Test 📝
Does it work?
Does it work?
Task #1: Log in and write a public journal entry
Task #1: Log in and write a public journal entry
Task #1: Log in and write a public journal entry
Fred can log in by entering his email and password and post a public journal entry to the community page.
Fred can log in by entering his email and password and post a public journal entry to the community page.
Fred can log in by entering his email and password and post a public journal entry to the community page.
Fred can check in on his accountability buddy to keep himself motivated to complete tasks in order to feed the pet.
Fred can check in on his accountability buddy to keep himself motivated to complete tasks in order to feed the pet.
Fred can check in on his accountability buddy to keep himself motivated to complete tasks in order to feed the pet.
Fred can check his habits, add different tasks and priorities, and keep track of his habits and activities all in one spot.
Fred can check his habits, add different tasks and priorities, and keep track of his habits and activities all in one spot.
Fred can check his habits, add different tasks and priorities, and keep track of his habits and activities all in one spot.
Task #2: Check habits and log in gym session
Task #2: Check habits and log in gym session
Task #2: Check habits and log in gym session
Task #3: Say hi to a friend to feed your pet
Task #3: Say hi to a friend to feed your pet
Task #3: Say hi to a friend to feed your pet
Check out the final protoype!
4. Test 📝
(Mobile animations take a little longer to load… please be patient! Thank you!)
Does it work?
We created a usability transcript and a prototype of Figma that completed these three tasks:
We created a usability transcript and a prototype of Figma that completed these three tasks:
We created a usability transcript and a prototype of Figma that completed these three tasks:
We based these tasks on the user persona and design goals. We implemented these features from our research that would motivate users to check in on their mental health.
Next steps: Ideally, we would’ve conducted usability tests and iterated based on feedback, but we presented Moodcloud to judges at the University of California, Irvine’s New Venture Competition. We were placed as a semi-finalist and then a finalist!
We based these tasks on the user persona and design goals. We implemented these features from our research that would motivate users to check in on their mental health.
Next steps: Ideally, we would’ve conducted usability tests and iterated based on feedback, but we presented Moodcloud to judges at the University of California, Irvine’s New Venture Competition. We were placed as a semi-finalist and then a finalist!
We based these tasks on the user persona and design goals. We implemented these features from our research that would motivate users to check in on their mental health.
Next steps: Ideally, we would’ve conducted usability tests and iterated based on feedback, but we presented Moodcloud to judges at the University of California, Irvine’s New Venture Competition. We were placed as a semi-finalist and then a finalist!
This was my first time working with other UX designers (two to be exact) on a project and it was a wonderful experience! Each person brought their own strengths and skill sets, and we worked collaboratively over Figma.
I learned how to communicate our designs with the rest of the MoodCloud team, which included developers and the CEO. We ensured that everyone on our team understood the functions and importance of UX by keeping them updated during our UX meetings. I learned that writing specific notes for each screen is a useful way for the developers to truly understand the intentions of the screens and the actions associated with them. Overall, MoodCloud taught me how to be a UX designer in a team.
If I had more time, I would conduct user interviews and iterate based on feedback.
So proud of our team who met right when the competition started 🏅
This was my first time working with other UX designers (two to be exact) on a project and it was a wonderful experience! Each person brought their own strengths and skill sets, and we worked collaboratively over Figma.
I learned how to communicate our designs with the rest of the MoodCloud team, which included developers and the CEO. We ensured that everyone on our team understood the functions and importance of UX by keeping them updated during our UX meetings. I learned that writing specific notes for each screen is a useful way for the developers to truly understand the intentions of the screens and the actions associated with them. Overall, MoodCloud taught me how to be a UX designer in a team.
If I had more time, I would conduct user interviews and iterate based on feedback.
So proud of our team who met right when the competition started 🏅
Reflections 💭
Reflections 💭
This was my first time working with other UX designers (two to be exact) on a project and it was a wonderful experience! Each person brought their own strengths and skill sets, and we worked collaboratively over Figma.
I learned how to communicate our designs with the rest of the MoodCloud team, which included developers and the CEO. We ensured that everyone on our team understood the functions and importance of UX by keeping them updated during our UX meetings. I learned that writing specific notes for each screen is a useful way for the developers to truly understand the intentions of the screens and the actions associated with them. Overall, MoodCloud taught me how to be a UX designer in a team.
If I had more time, I would conduct user interviews and iterate based on feedback.
So proud of our team who met right when the competition started 🏅
Reflections 💭